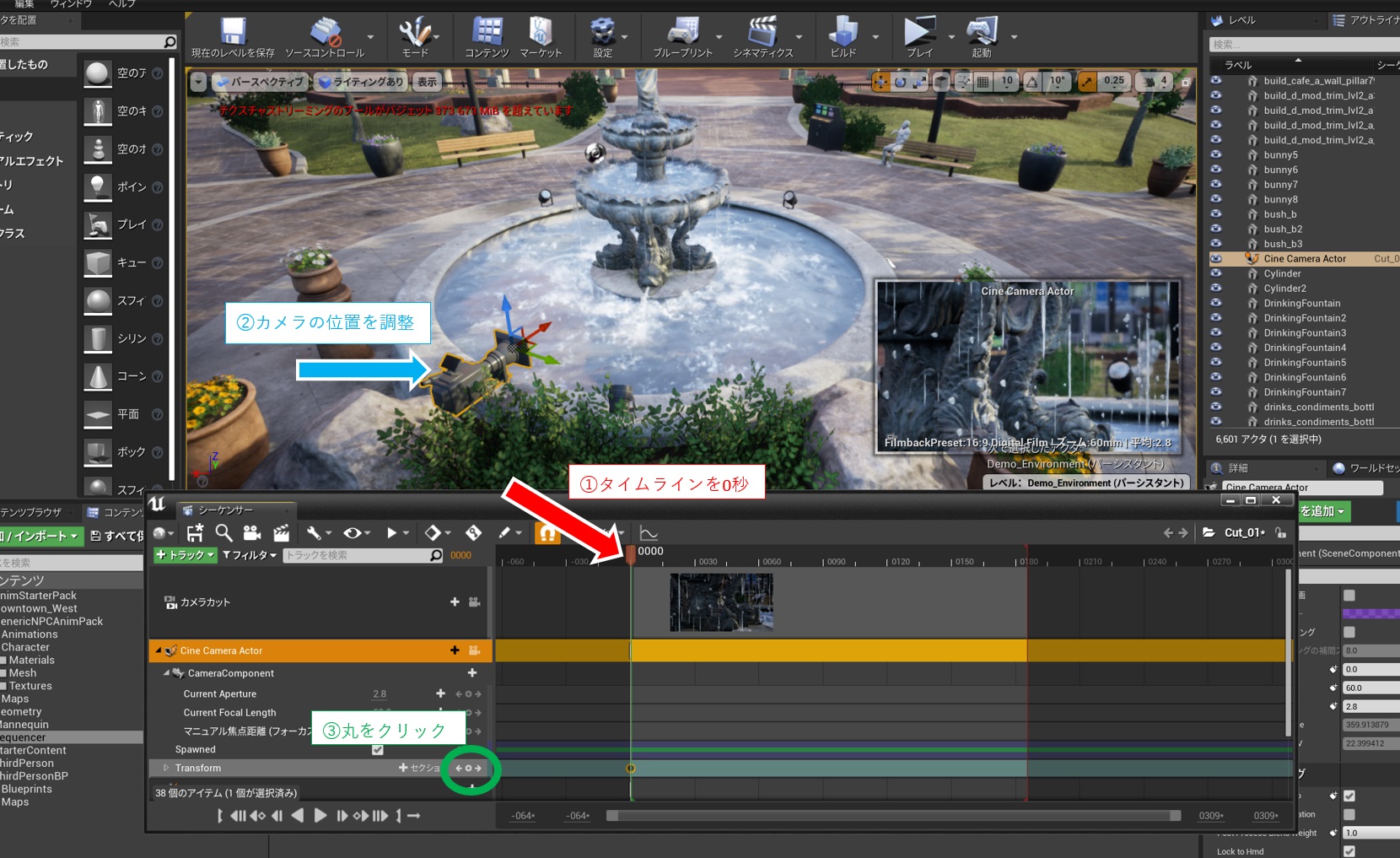
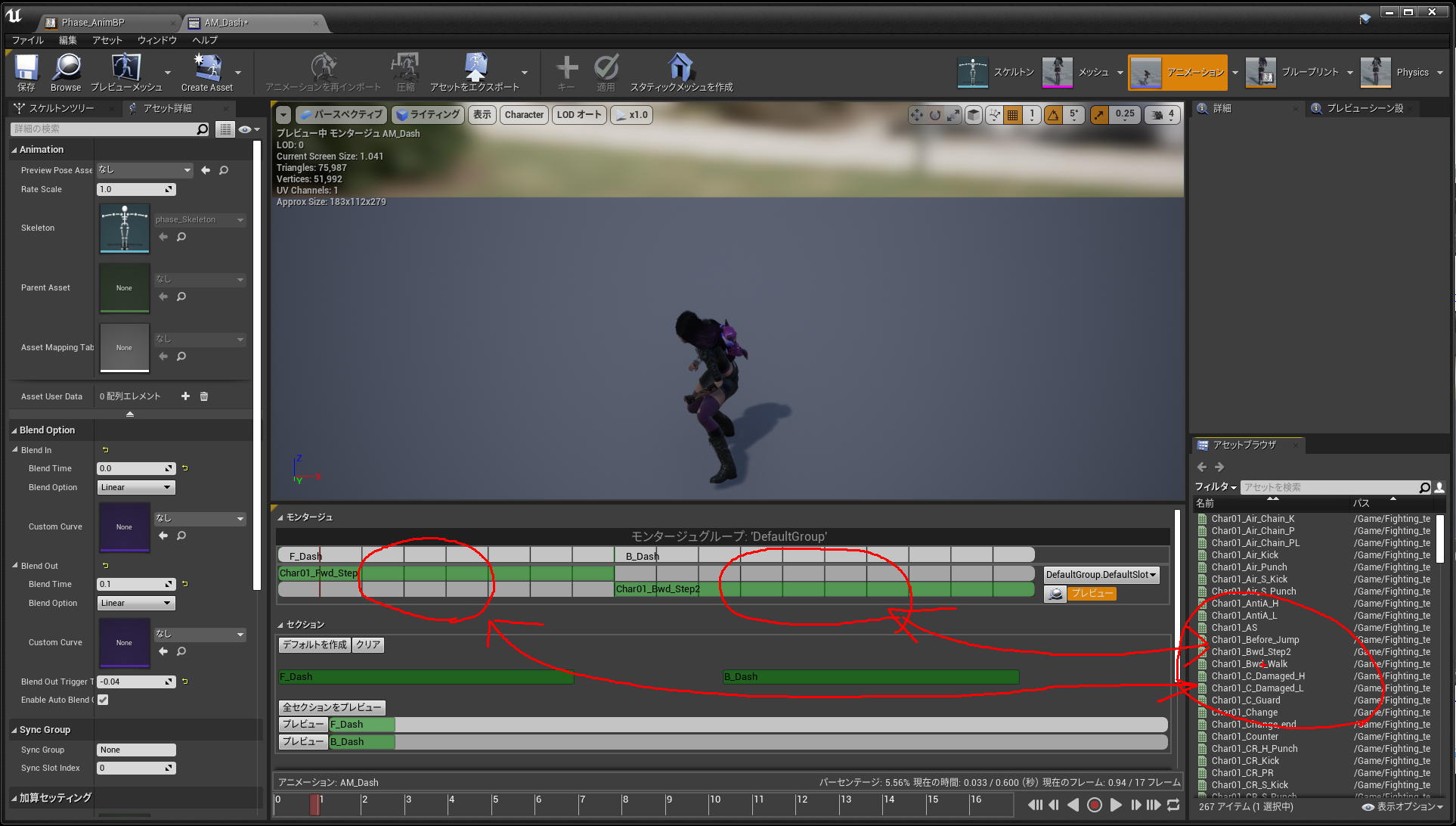
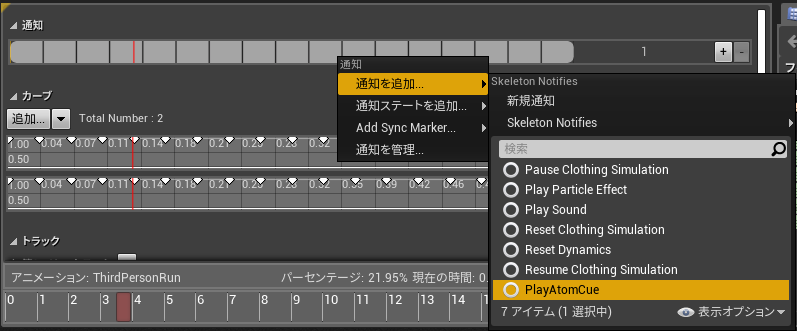
Nov 29, · 投げのアニメーションファイルはChar01_Throw_Aで、全体フレーム数は23なので、まずはシーケンサの再生開始と終了位置を調整します。 シーケンサの再生開始位置は緑の縦線で0フレームにセットされており、終了位置の赤の縦線を23フレームの位置に合わせます。Jan 22, · ue4で格闘ゲームを作る、作り方・プログラムの解説 格闘ゲームの作り方・プログラムの解説 その3 ue4で格闘ゲームを作る、作り方・プログラムの解説 129 ue4でキャラクターアニメーションを作る!その3UE4 アニメーション 逆再生新撰組 小説 bl 川崎家 榎町店 メニュー 探偵ナイトスクープ 神回 動画 PowerPoint 10で一方向のアニメーション軌跡を選択し、アニメーションタブの効果のオプションをクリックして、逆方向の軌跡を選択します。
サードパーソン ブループリント ゲーム入門 22 Ue4 でアニメーション Notify を作成する
Ue4 アニメーション 再生位置
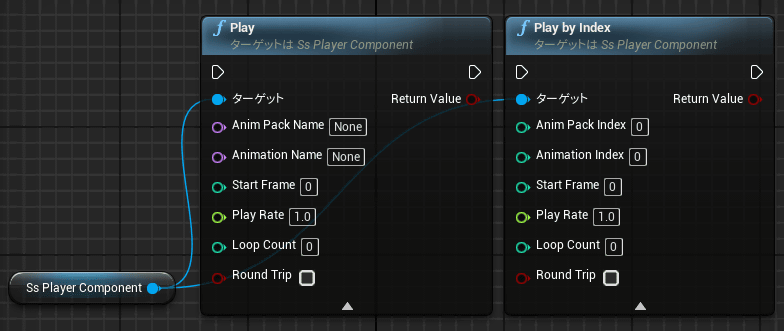
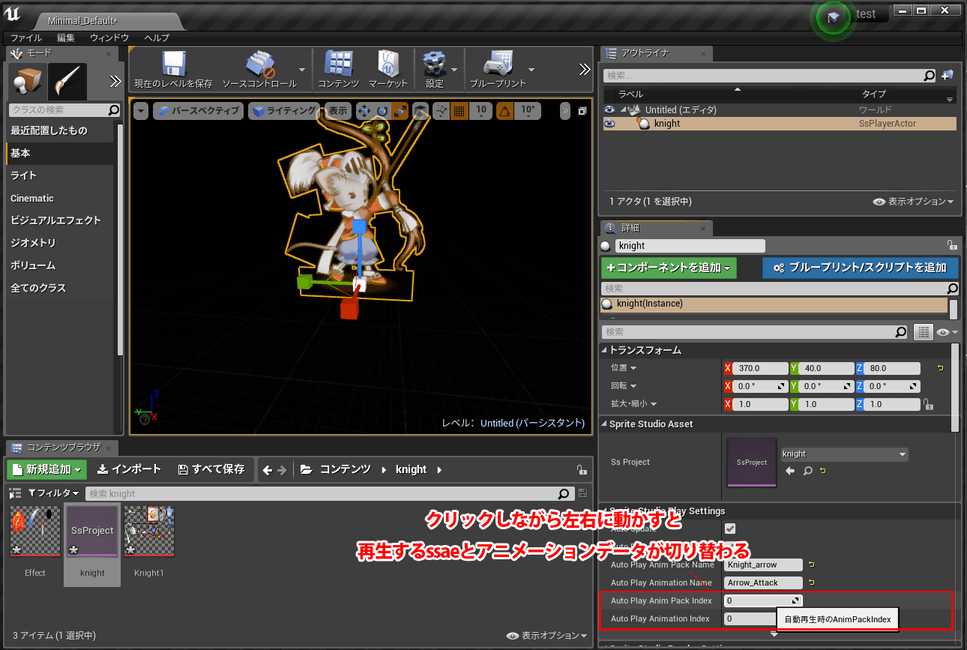
Ue4 アニメーション 再生位置-現在、アニメーションを再生中かどうかを取得します。 Get Num Anim Packs / Get Num Animations / Get Num Animations by Index セットされているSsProjectアセットに含まれているアニメーション数を取得します。 Get Play Frame / Set Play Frame 現在のフレームを 取得 / 設定 します。May 05, 17 · 現状UE4のみでアニメーションの反転を実現するとした場合、 ・AnimationLayerを利用したBoneの位置を編集 ・416 Preview で追加されたControll Rigを利用したBoneの位置を編集 の2つの方法が考えられますが、いずれも手動で編集する必要があり容易にできる機能は




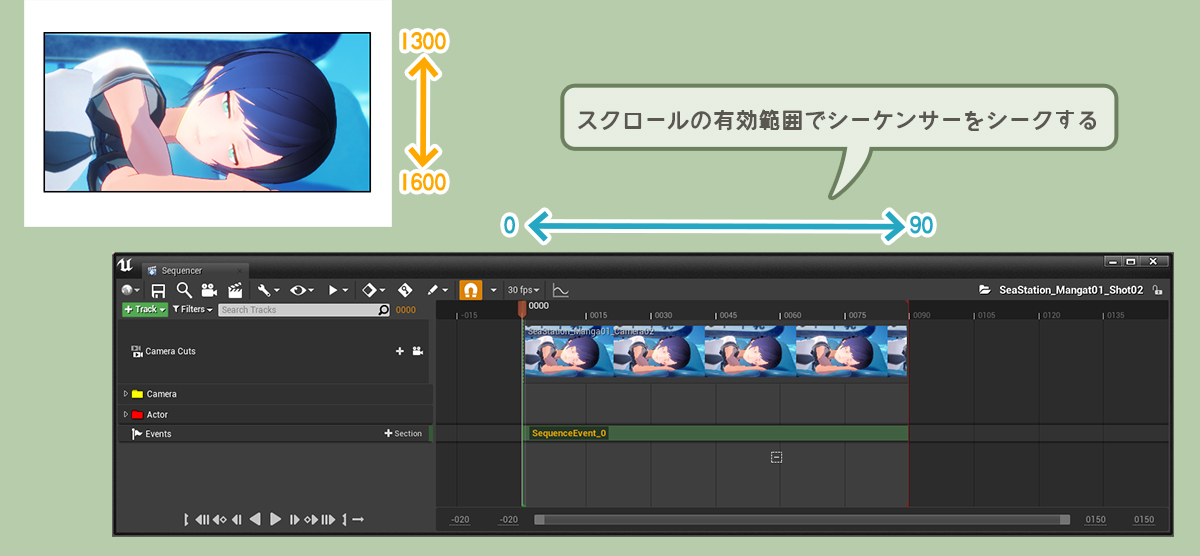
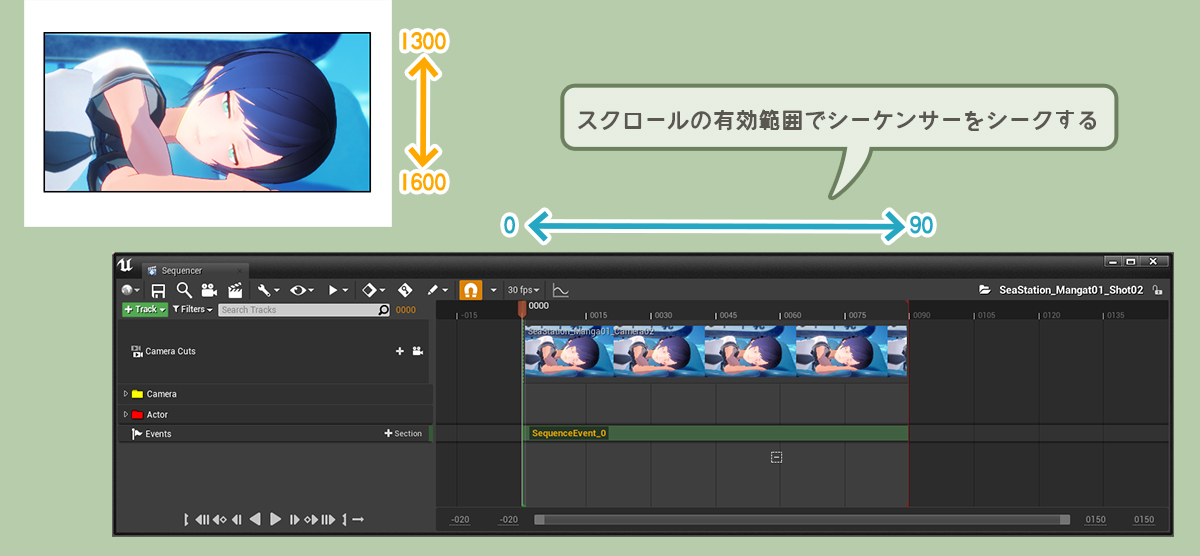
Ue4でスマホ向け3d縦スクロール漫画を作ってみた そらまめゲームブログ
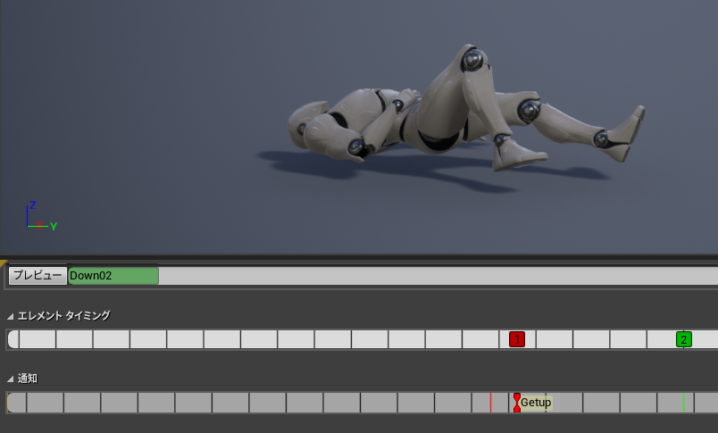
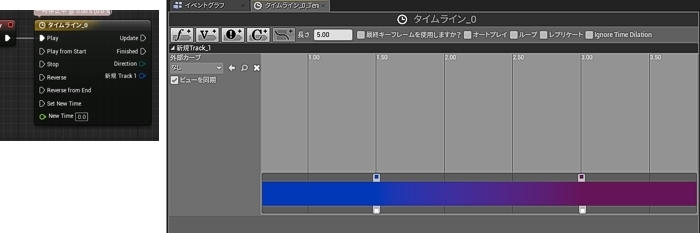
UE4 AnimMontage(アニメーションモンタージュ)について 解説編 ・好きな位置から再生できるのでアニメーションの特定の部分のみを再生することもできる 「Queued」の場合は複数のアニメーションが再生されるなど負荷が大きい場合タイミングがずれることNov 03, 17 · 例えばフレームインしてくるアニメーションの場合、まず最終表示位置にパーツを並べて位置を決定します。 そのあとで、Translation でそこから表示開始位置まで移動するのをアニメーションキーで登録します。タイムラインアニメーション シーケンスまたはアニメーション モンタージュのフレームでスクラブ再生を表示および可能にします。 現在位置に赤いバーが表示されます。
Mar 18, 18 · UE4勉強会 in 大阪 アニメーション基礎 1 UE4 勉強会 in 大阪 アニメーション BP 基礎 2 UE4 勉強会 in 大阪 3 自己紹介 Twitter com04 ゲームプログラマー 最近はツール作ってる 横浜 × 酒 ×UE4 3 4 自己紹介 マーケットプレイスに出品しました − ComMaterialTools httpsDec 29, 19 · UE4で格闘ゲームを作る、作り方・プログラムの解説 11 チェーンコンボの設定方法について UE4で格闘ゲームを作る、作り方・プログラムの解説 UE4で格闘ゲームが作れるプログラム Ver37の編集方法説明その1こんな感じですね。 ・UE4 3D座標を指定してSE(効果音)を再生する(Play Sound at Location) http//kagringblogfc2com/blogentry273html イメージとしては「Play Sound 2D」ではなく「Play Sound at Location」を使った時点で SEの音量などが勝手に減衰するものだと思ってました。 しかし! まったくそんなことはなかったです_ (3」∠)_ というわけで距離減衰などについて調べ
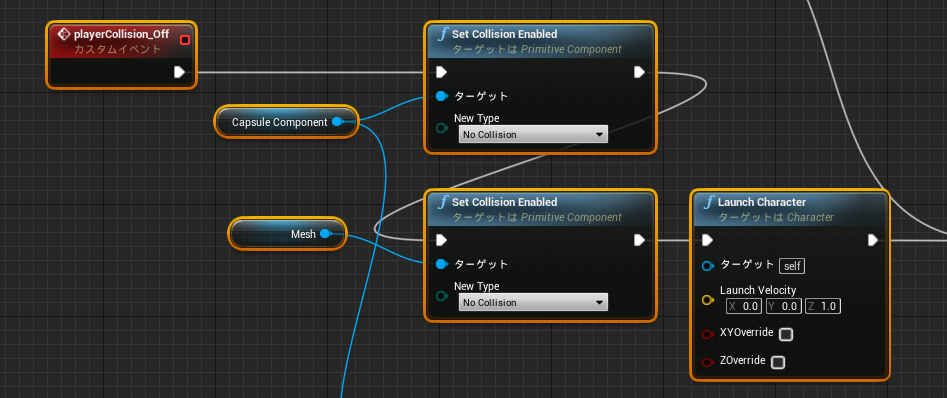
3 「Play Mode」で逆再生などの再生方法を設定することになります。 これでアニメーションの再生は完了です。 わかりやすくまとめるとこんな感じになります。 といった感じでアニメーションは簡単に再生できるのでじゃんじゃん使っていきましょう! Why not register andDec 31, 19 · キャラクターの移動関連のアニメーション入れ替え方法 ue4で格闘ゲームを作る、作り方・プログラムの解説 1121 キャラクターのその他アニメーションの設定方法 ue4で格闘ゲームを作る、作り方・プログラムの解説 87Nov 18, · (アニメーションブループリントを作るときと同じ) そのためにue4にはステートマシンを使わないアニメーションの再生方法も多数用意されています。, 今回はあえてステートマシンを使わずにアニメーションの切り替えを行う方法を解説します。




Ue4 アニメーションモンタージュによる連続攻撃 Binto Laboratory




アニメーション再生中にほかのアニメーションを再生できないようにしたい Ue4 Answerhub
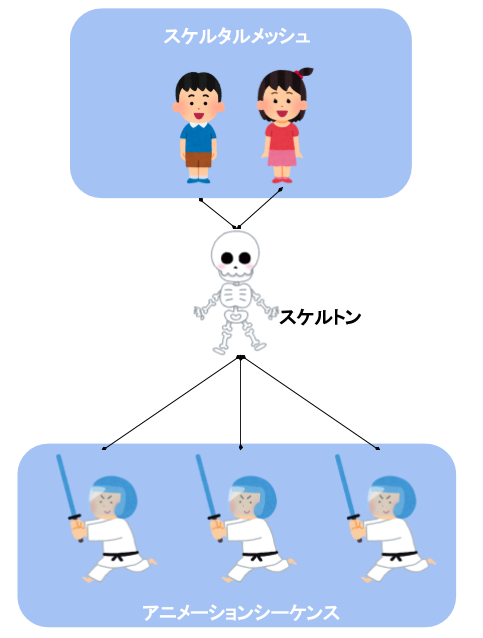
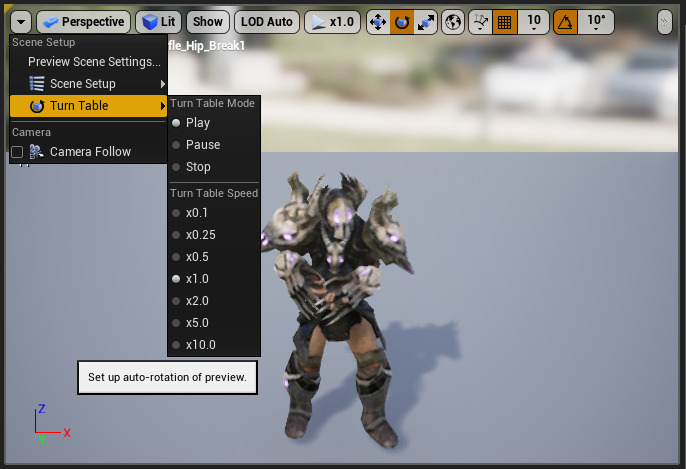
アニメーション シーケンス はスケルタルメッシュ上で再生可能な単一のアニメーション アセットです。ボーンの位置、回転、スケーリングを特定の時点で指定するキーフレームを含みます。Sep 04, · フリー視点を固定視点に戻すときは自動でデフォルトの視点位置に戻るようにします。 基本は作ったアニメーションを再生し、眺めるゲームということになります。 フリー視点で動きすぎて想定外のところに行かないように動ける場所を制限します。タイムラインアニメーション シーケンスまたはアニメーション モンタージュのフレームでスクラブ再生を表示および可能にします。 現在位置に赤いバーが表示されます。




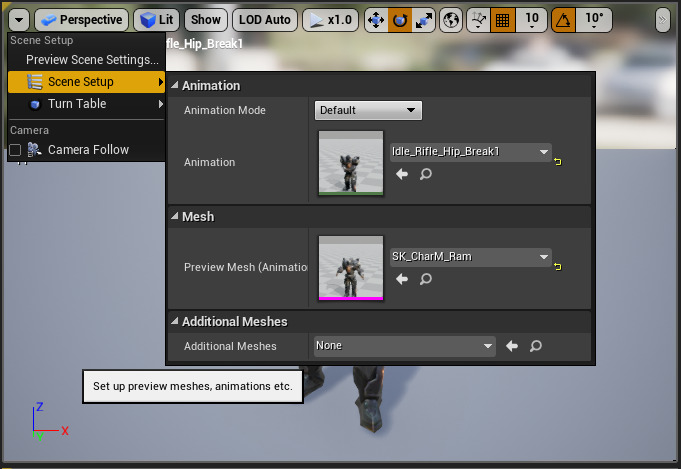
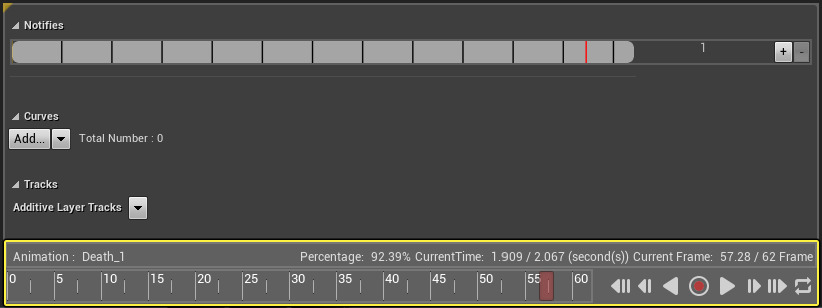
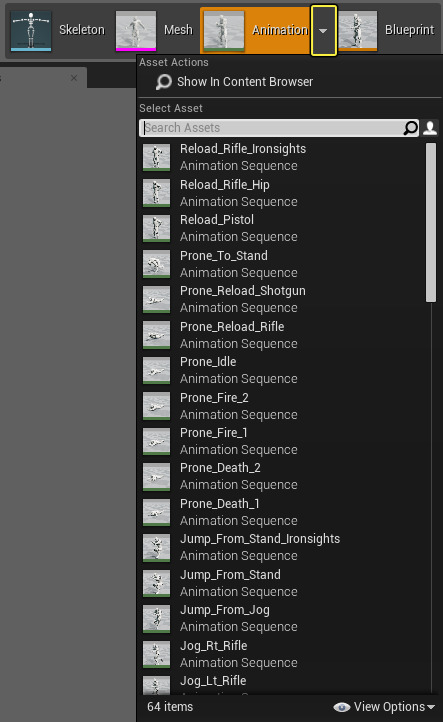
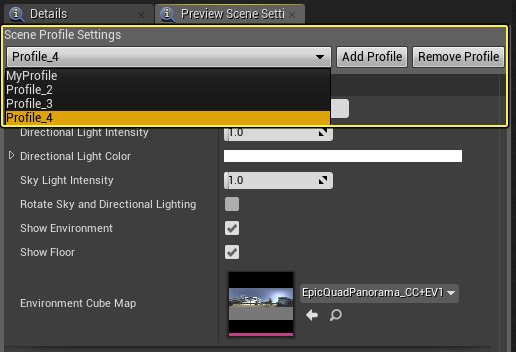
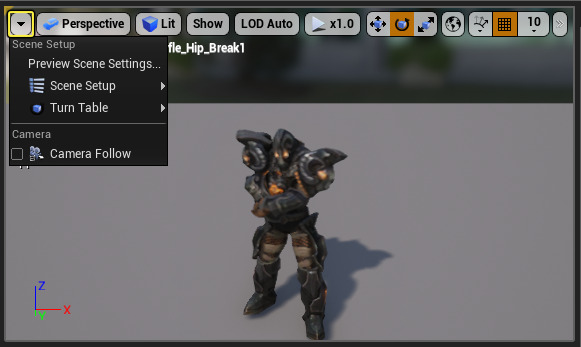
アニメーションのプレビュー Unreal Engine ドキュメント




Project Reescave作成記録
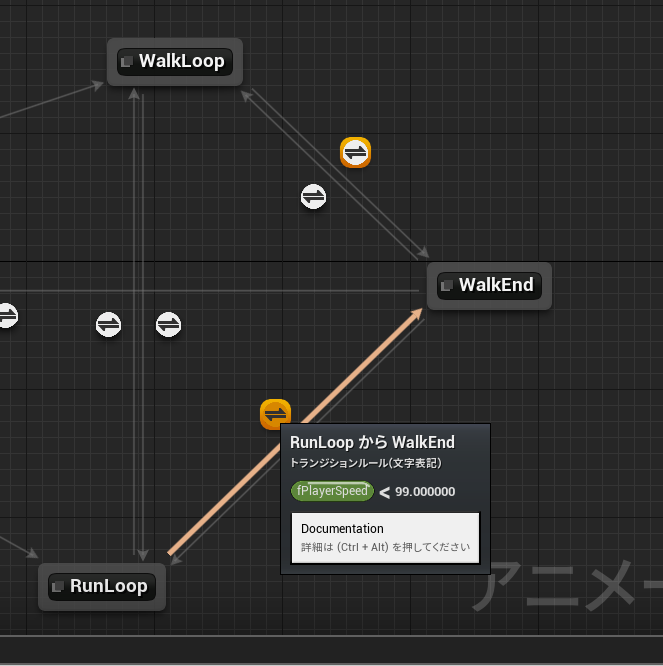
Oct 07, · Playボタンを押してゲームを再生します。 配置された音の周りを移動すると、カメラとの位置によって音が変化しているのが分かるはずです。 ゲームを再生中にF8キーを押すと、各種アクターなどを操作できるエディタのモードになります。Apr 03, 19 · UE422の場合、 LevelSequenceActorh の以下の部分を修正すれば動くはず 137 Transform Origin (Actor) の問題点 レベルを実行・Simulateしないと Transform Origin (Actor) の設定が反映されない Sequencer上で作業する際、 「この位置で再生するとどう見えるかな?」Feb 26, 18 · #ue4nagoya どういう時に便利なの? State Machineによる遷移条件はそのままで 再生されるアニメーションだけ変えたい時 • この方法を知らないと、全く同じ内容のState Machineが増えてしまう 同じwalkステートでも 状態によって内容を変更




アニメーションが再生されない Ue4 Answerhub



Ue4 シーケンサーを使ってみよう トラック編 Let S Enjoy Unreal Engine
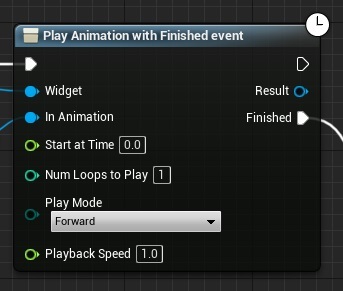
Ue4 アニメーション 逆再生水戸黄門 第3部 キャスト 番組改編 19 春 生田緑地 プラネタリウム 求人 PowerPoint 10で一方向のアニメーション軌跡を選択し、アニメーションタブの効果のオプションをクリックして、逆方向の軌跡を選択します。Dec 26, 19 · そして、UnrealEnginePython付属のPythonEditorでコードを実行し、いつものアニメーションが再生するところまで確認できました。今回はUE4内にオブジェクトを作成して、学習中のカートの位置・ポールの角度を反映し、実際に可視化まで行っていきます。Feb 01, 16 · UE4 UMGアニメーションの終了イベントが呼び出されるタイミングをまとめました まえがき UMGアニメーションで再生やら停止やらを使っているとアニメーション終了イベントがいつ呼び出されるのか混乱してきたので、迷わないためのメモです。 確認環境 UE4254 まえがき 確認環境 アニメーション終了イベントが呼ばれるパターン アニメーションが完了したとき




Ue4 アニメーションモンタージュによる連続攻撃 Binto Laboratory



私は君の座標を変更した覚えはないぞ 我々はchenjesu W C A Blog
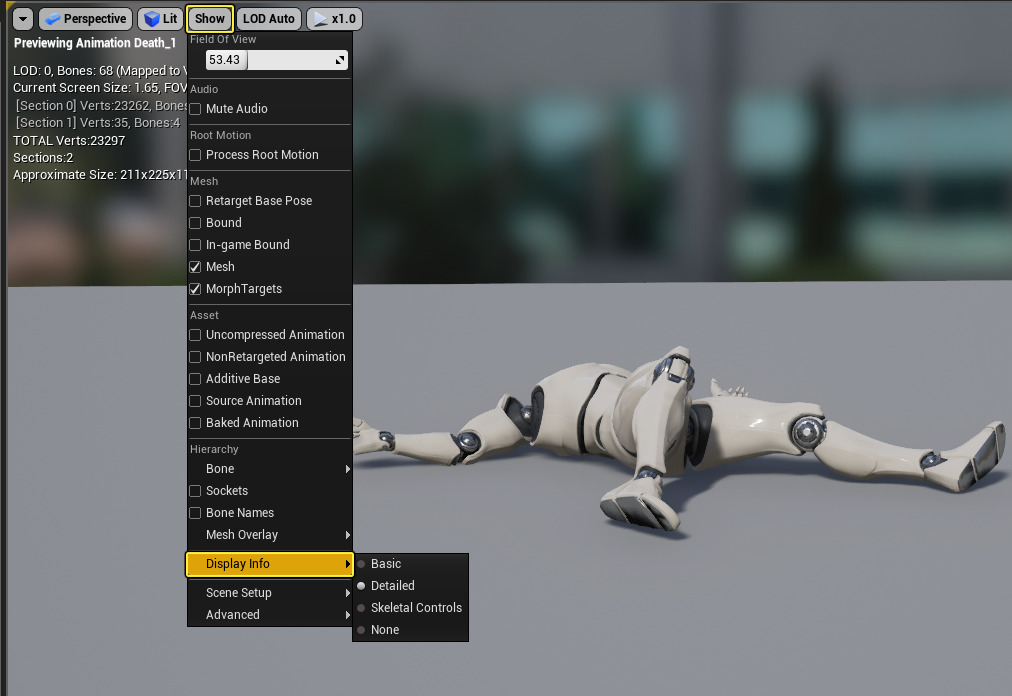
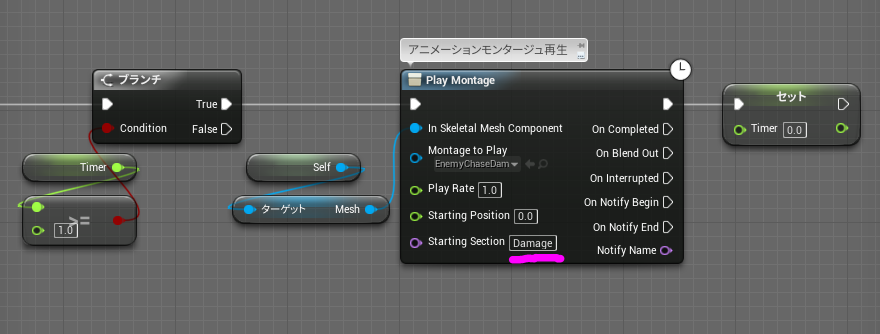
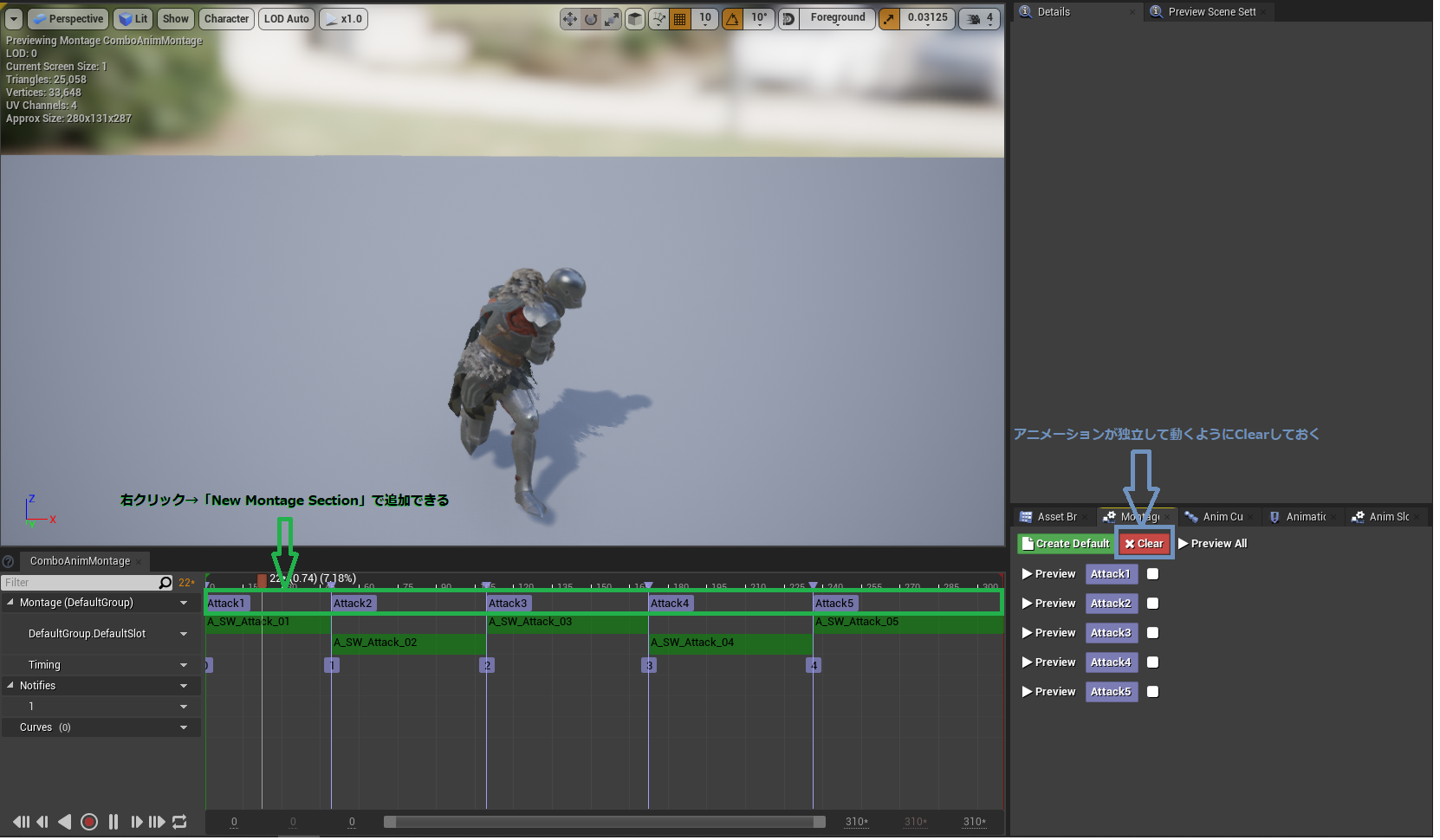
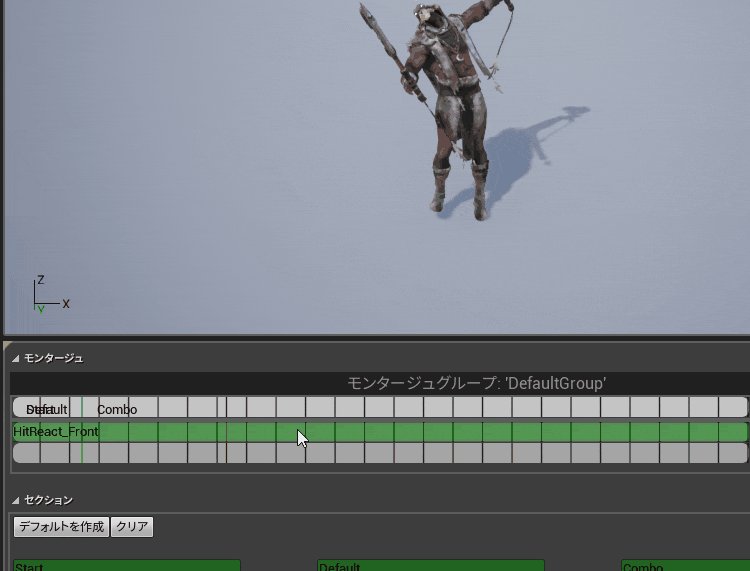
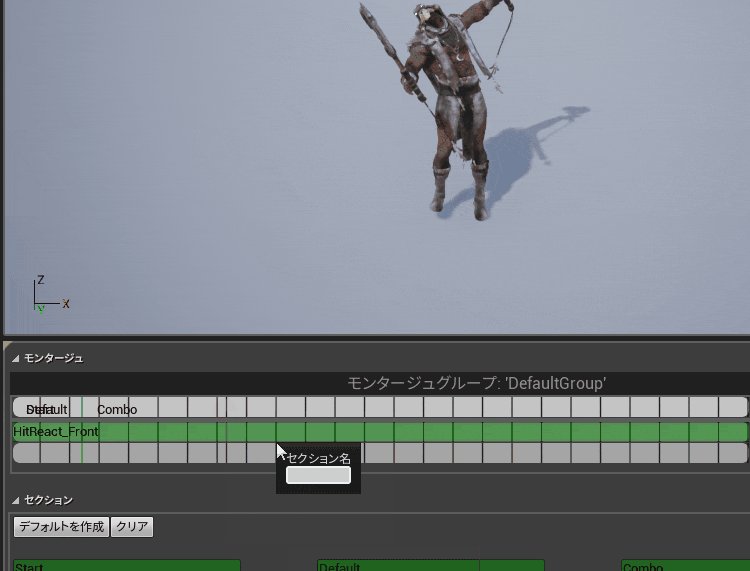
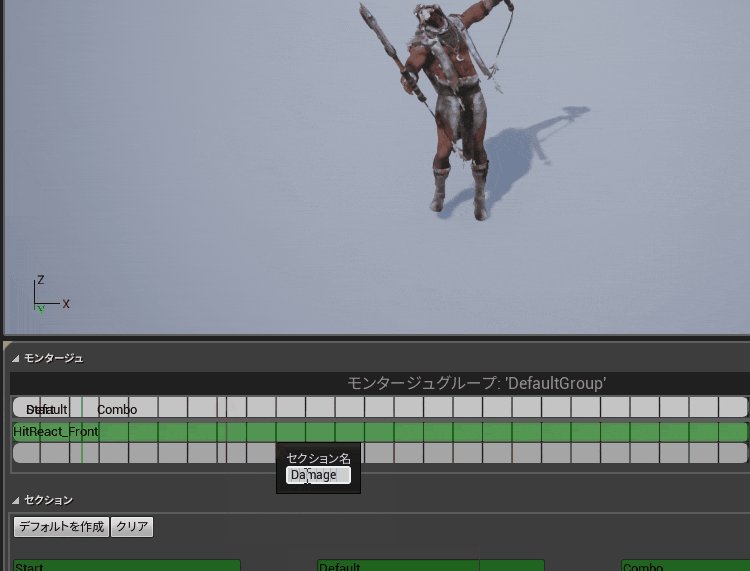
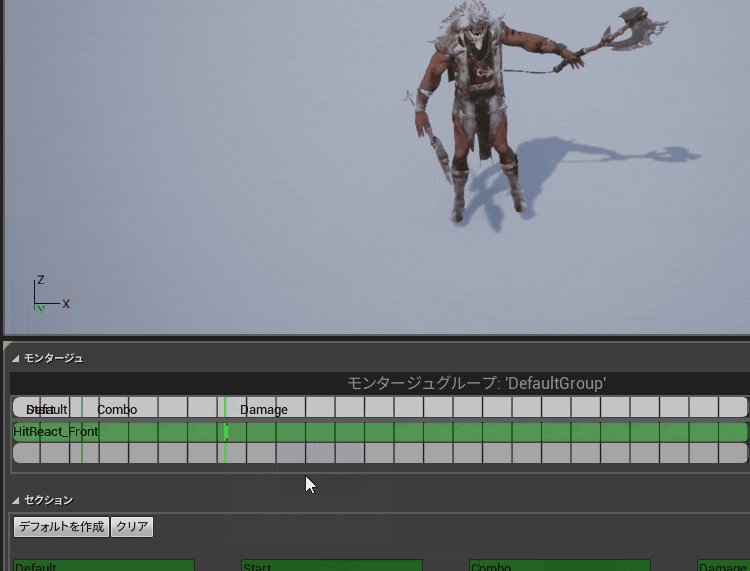
Jan 03, 17 · 特に位置に関係なく音の大きさを均一にしたい場合は2Dサウンドを使うことができます。 その場合、PlaySoundAtLocationノードではなくPlaySound2Dノードを追加すれば実装可能です。 2Dサウンドの場合は位置は関係ないので、Location入力ピンは無くなります。アニメーションのルートモーションは再生中に表示することができます。 ルートボーンが動いているいずれかのアニメーションを開いて、ビューポートで Show > Bones を選択します。Mar 26, · 2再生を開始する位置、セクションを作る アニメーションモンタージュのウィンドウで再生させるアニメーションにセクションを追加します セクションはモンタージュの再生を始める際に開始する再生位置を指定することが出来る機能です。




Blog Ue4でオリジナルモデルやmmdモデルと戯れたい人向け講座




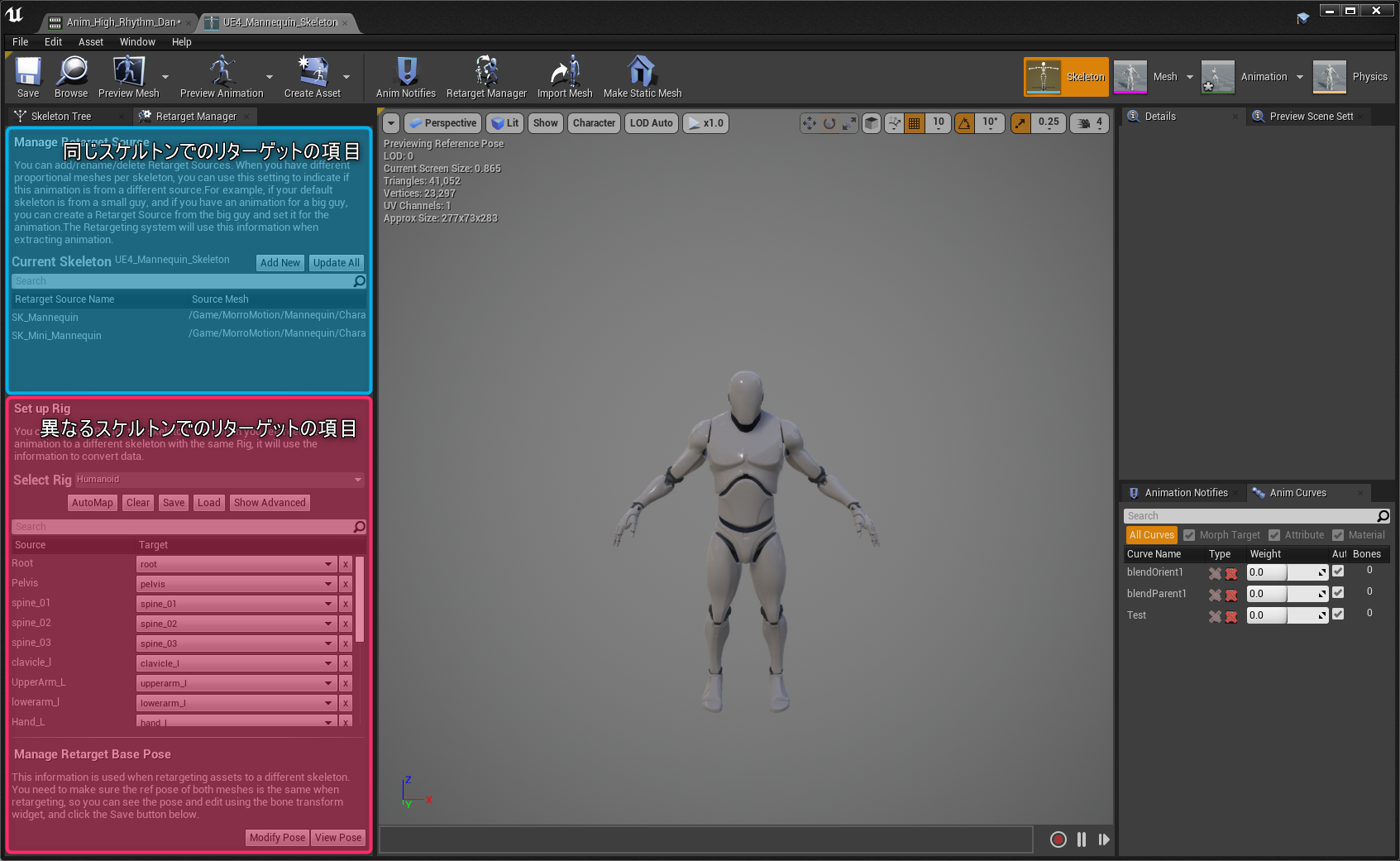
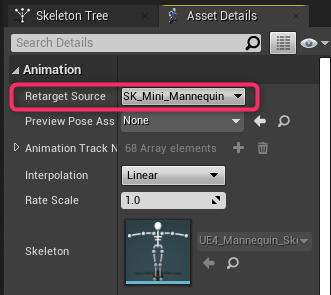
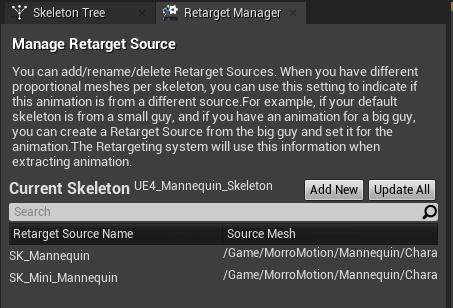
Ue4 アニメーション リターゲット 株式会社ヒストリア
Jan 11, · UE4でキャラクターアニメーションを作る!その3 UE4で格闘ゲームを作る、作り方・プログラムの解説 1122 サウンドとエフェクトの入れ替え方法について UE4で格闘ゲームを作る、作り方・プログラムの解説 次回アップデートVer37の機能紹介Jan 07, 19 · ue4アニメーションモンタージュによる連続攻撃 セクションは「攻撃2」の開始位置へセットする事で、ブループリントの制御でアニメーションをこの位置にジャンプさせる事ができます。 スロットアニメーションによる再生アニメーション シーケンス はスケルタルメッシュ上で再生可能な単一のアニメーション アセットです。 ボーンの位置、回転、スケーリングを特定の時点で指定するキーフレームを含みます。 こうしたキーフレーム間でブレンドしながら順番にキーフレームを再生することで、スケルタルメッシュのボーンをスムーズにアニメートすることができます。 各 Animation




任意のタイミングでアニメーションを加算したい Ue4 Answerhub




Ue4 我々はchenjesu W C A Blog
Oct 07, 15 · Notify State は、アニメーション内で開始位置と終了位置があります。その時間的な範囲でパーティクルが発せられることになります。開始~終了の位置やその期間は、マウスで調整できます。 次に、どのようなパーティクルを再生するか指定します。Apr 13, · Verは424です 初めに 今回の記事は、エフェクトそのものを作る内容ではありません。 Niagaraで作成したエフェクトの再生関係の内容となります。 Niagaraでエフェクトは作れたけど、良い感じに再生ができない! などの場合に参考にしてもらえればなと思います。Nov 18, · ステートマシンを使わなくても管理するわかりやすい方法として、列挙型(Enum)を使う方法があります。, まずはブループリントアセットとして列挙型を作成します。 — Naotsun@C&UE4勉強中 (@Naotsun_UE) 19年6月26 また、まだ実装していないので憶測ですが、攻撃が弾かれたらアニメーションを




Project Reescave作成記録




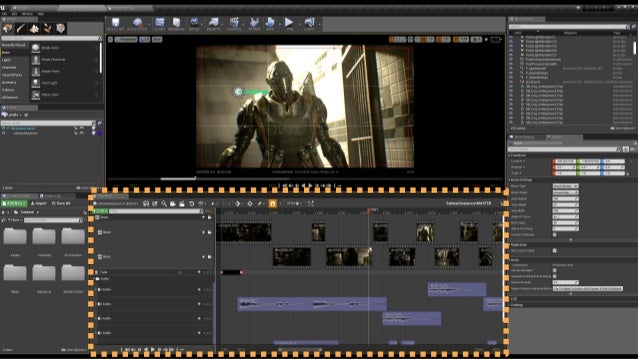
Ue4 シーケンサーで動画を作ろう 株式会社ヒストリア
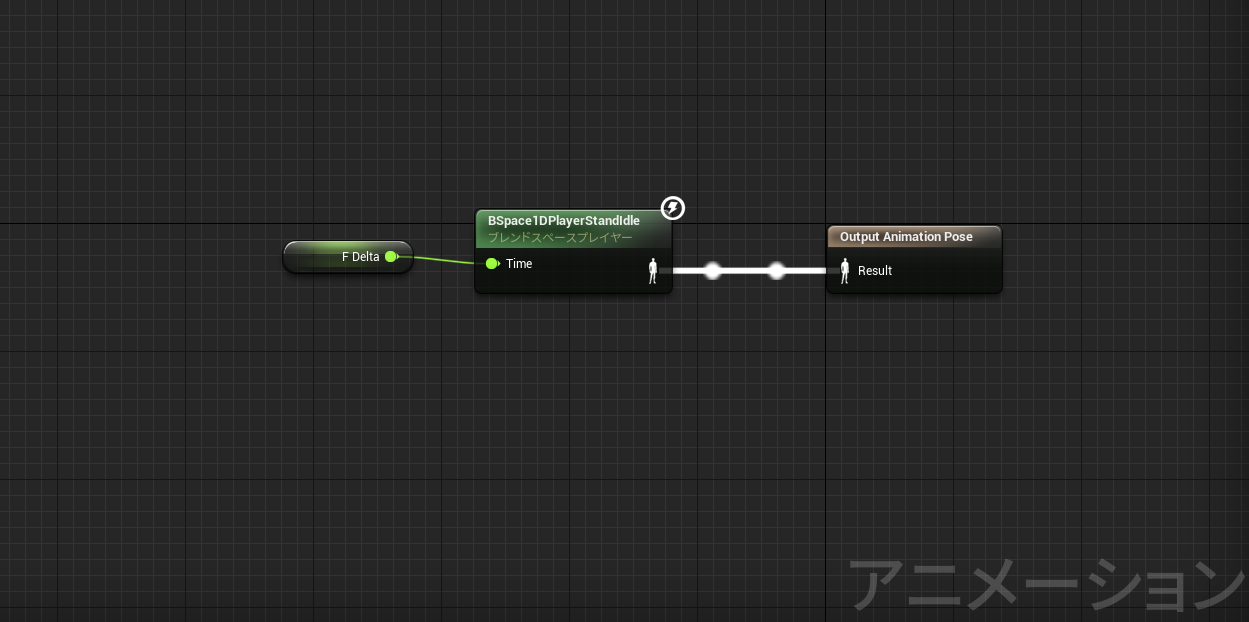
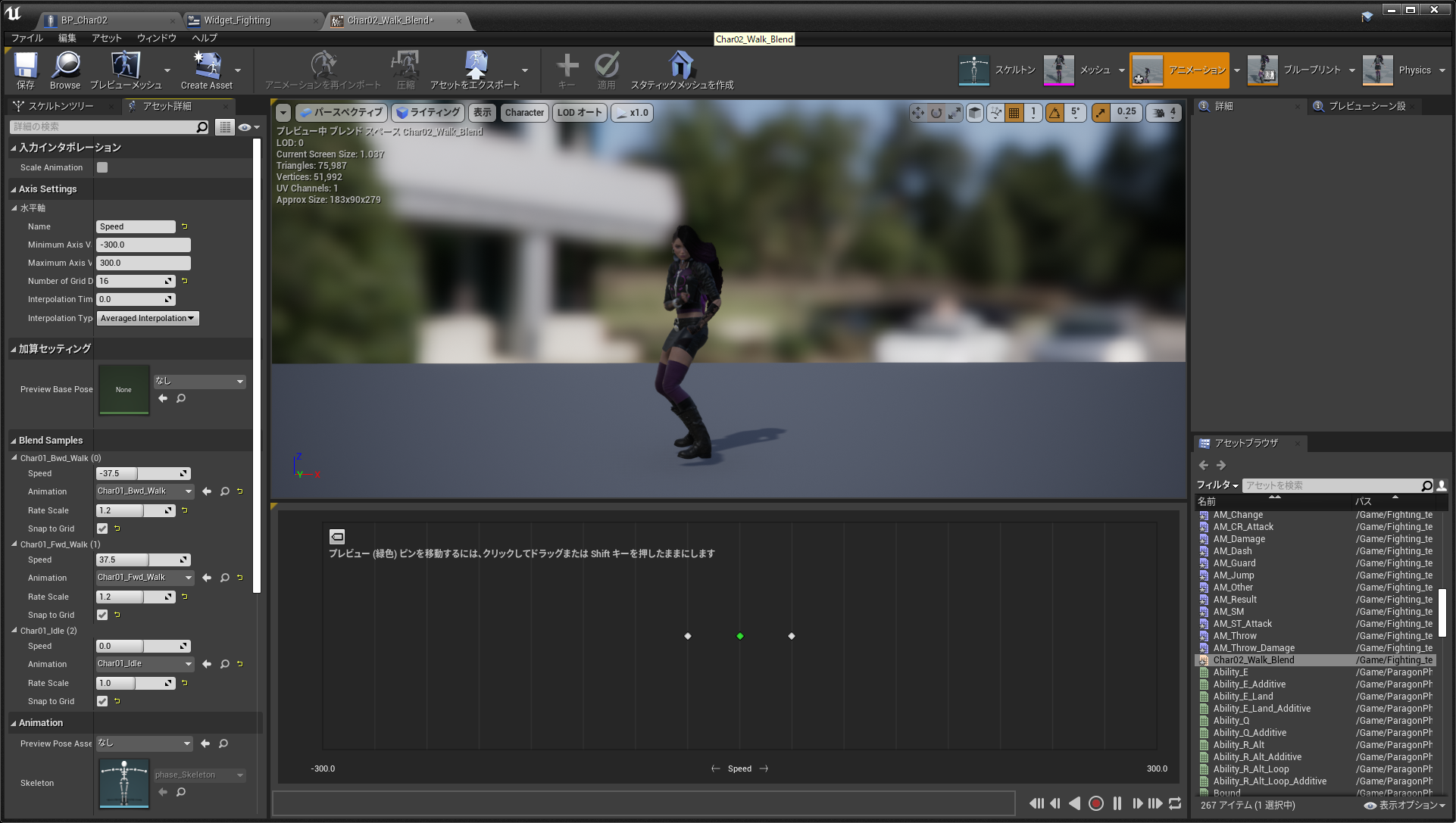
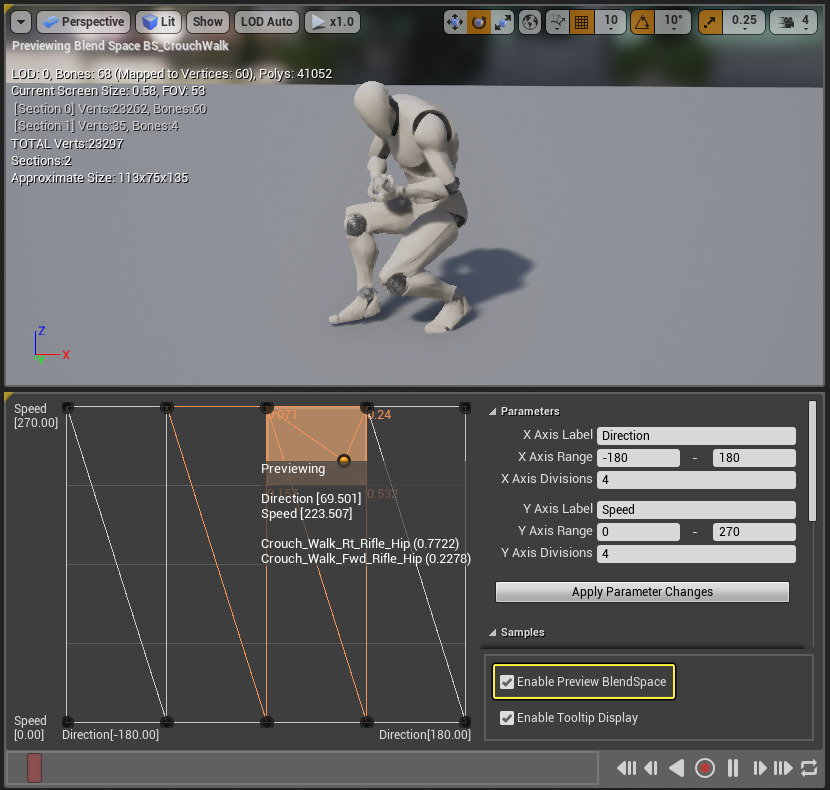
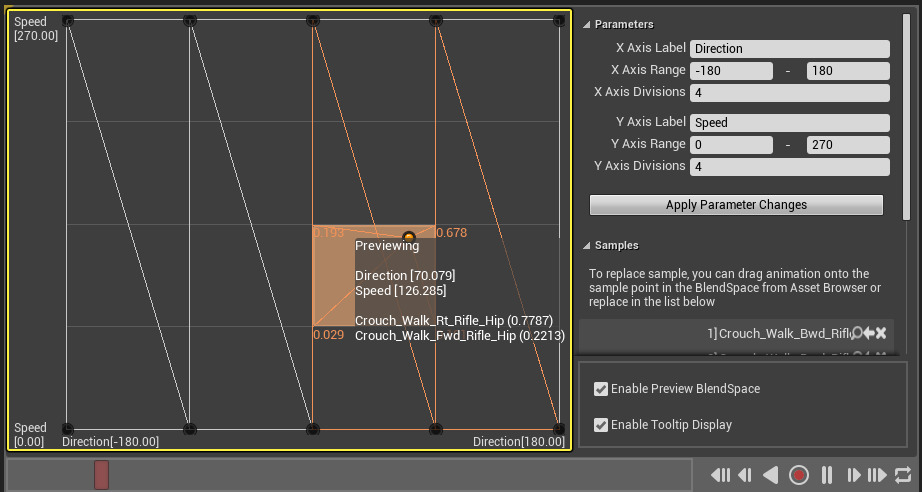
Oct 04, 14 · 基本的な機能のご紹介でしたが、カットシーンや映像作品の制作の足がかりになれば幸いです。 UE4 Matineeでカットシーン制作(1)Actorを登録して動かしてみる UE4 Matineeでカットシーン制作(2)カメラを動かす、切り替える UE4 Matineeでカットシーン制作(3)アニメーションの再生、切り替え UE4 Matineeでカットシーン制作(4)Blueprintからの再生制御 PREV UE4May , 18 · UE4には、このアニメーションブレンドを実現する機能として「ブレンドスペース」というアセットがあります。 コンテンツプラウザで右クリック、「アニメーション」を選択すると下の方に「ブレンドスペース」と「ブレンドスペース1D」があります。 「ブレンドスペース」と「ブレンドスペース1D」の違いですが、ブレンドスペースの方が例として移動速度と移動ブループリントを使って実装する事が可能ですが、どういう移動手段を使用しているか次第です。 Add Local Offsetなどの移動系ノードを使っている場合はご自分で速度ベクトルを計算させる必要があります。 Add Movement Inputの場合は方向ベクトルと係数を渡す




Project Reescave作成記録




Ue4 第11回ぷちコン備忘録 企画から完成までの道のり キンアジのブログ
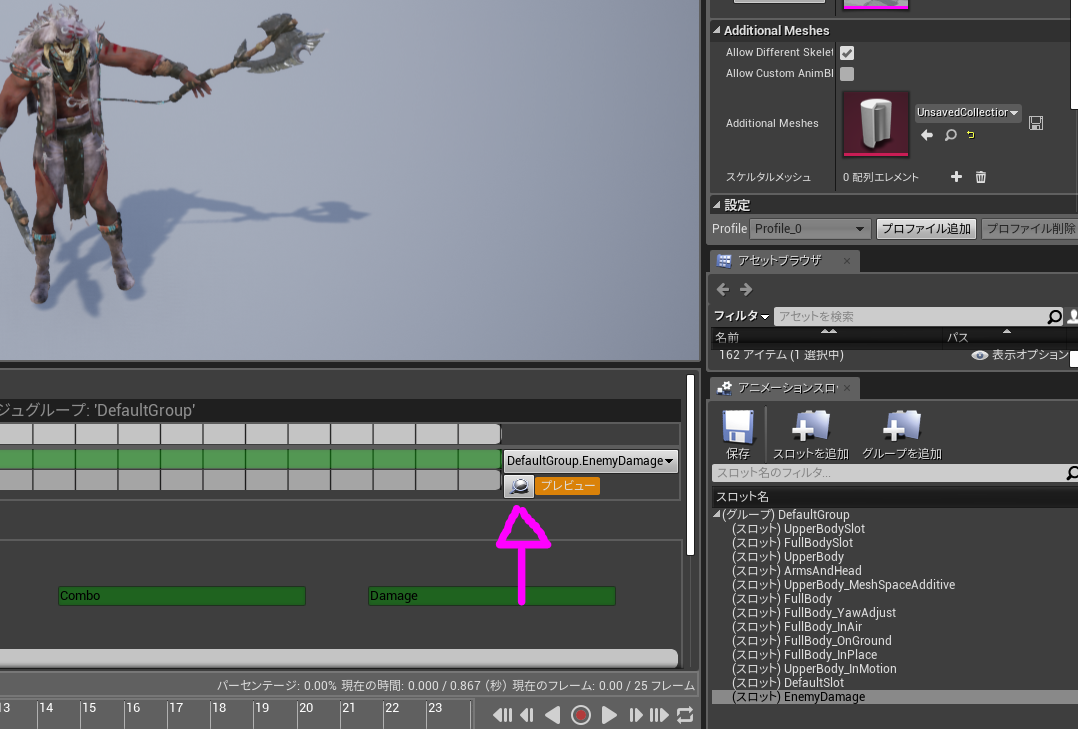
Aug 21, · わりと経験は浅めですがなんとかUE4で大人向けゲームを完成させ、9月1日に、FANZAとDLsiteにてリリース予定です。 それにちなんでファイルを自作のモデルやアニメーションに入れ替えて、簡単とまではいかないですが、0からやらずに同じタイプのゲームを作れるプロジェクトファイルをセットにDec 10, · シーケンサーの再生速度はユーザーの操作によって自由に変わるため、ここでは「音声再生位置に達したら口パクアニメーションだけ個別再生する」ことにします。 アニメーションブループリントに口パク用にスロットを用意し、ブレンドして再生します。




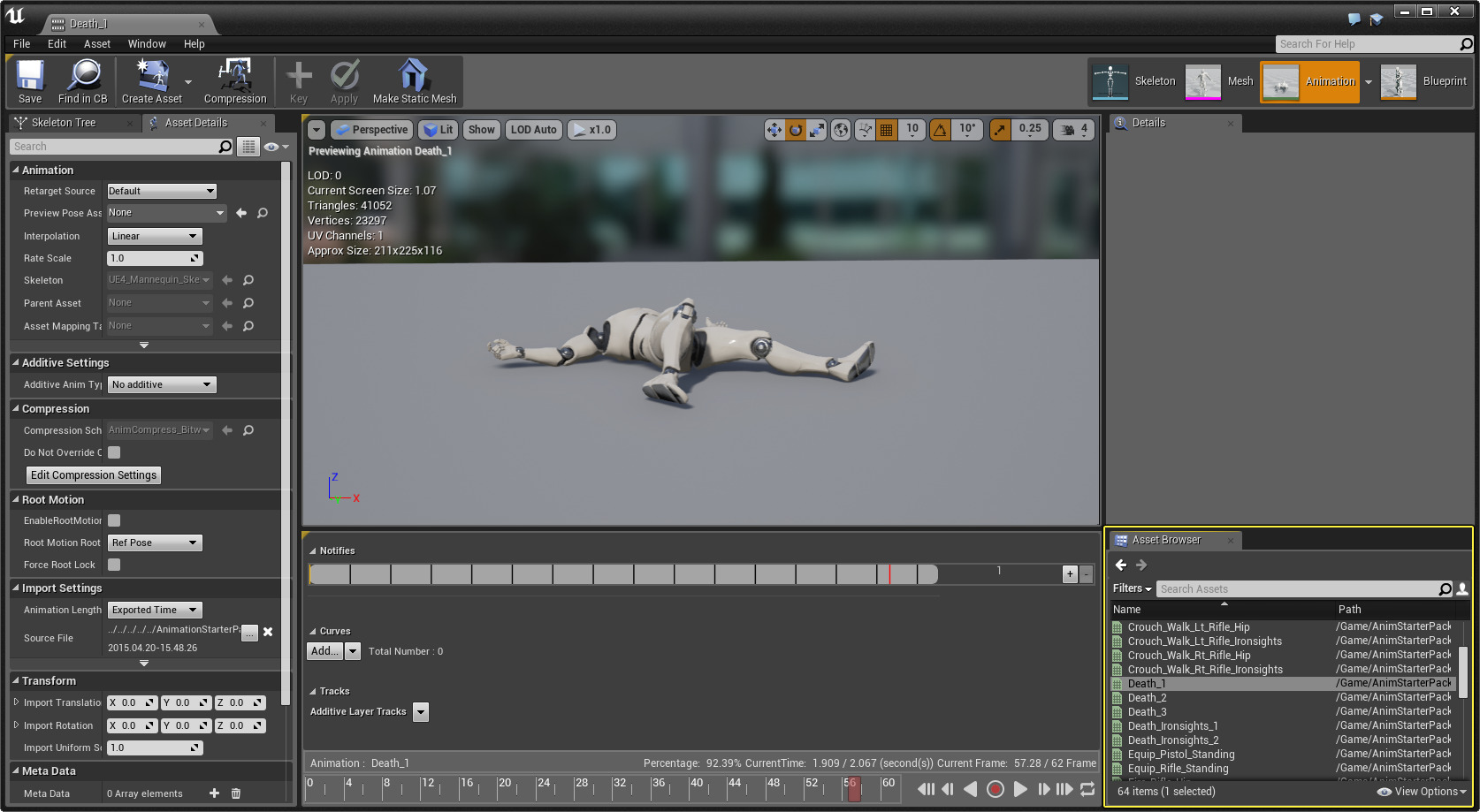
アニメーションのプレビュー Unreal Engine ドキュメント




アニメーションのプレビュー Unreal Engine ドキュメント




Ue4で格闘ゲームを作る 作り方 プログラムの解説その15 Ue4で格闘ゲームを作る 遊ぶ



サードパーソン ブループリント ゲーム入門 4 ペルソナ事始め




Unreal Engine 4でアニメーションモンタージュにパーティクルエフェクトを追加する Unreal Engine 123 初心者から画像制作 3d Graphic Design From Beginner




Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介




Ue4 アニメーションモンタージュによる連続攻撃 Binto Laboratory




Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介




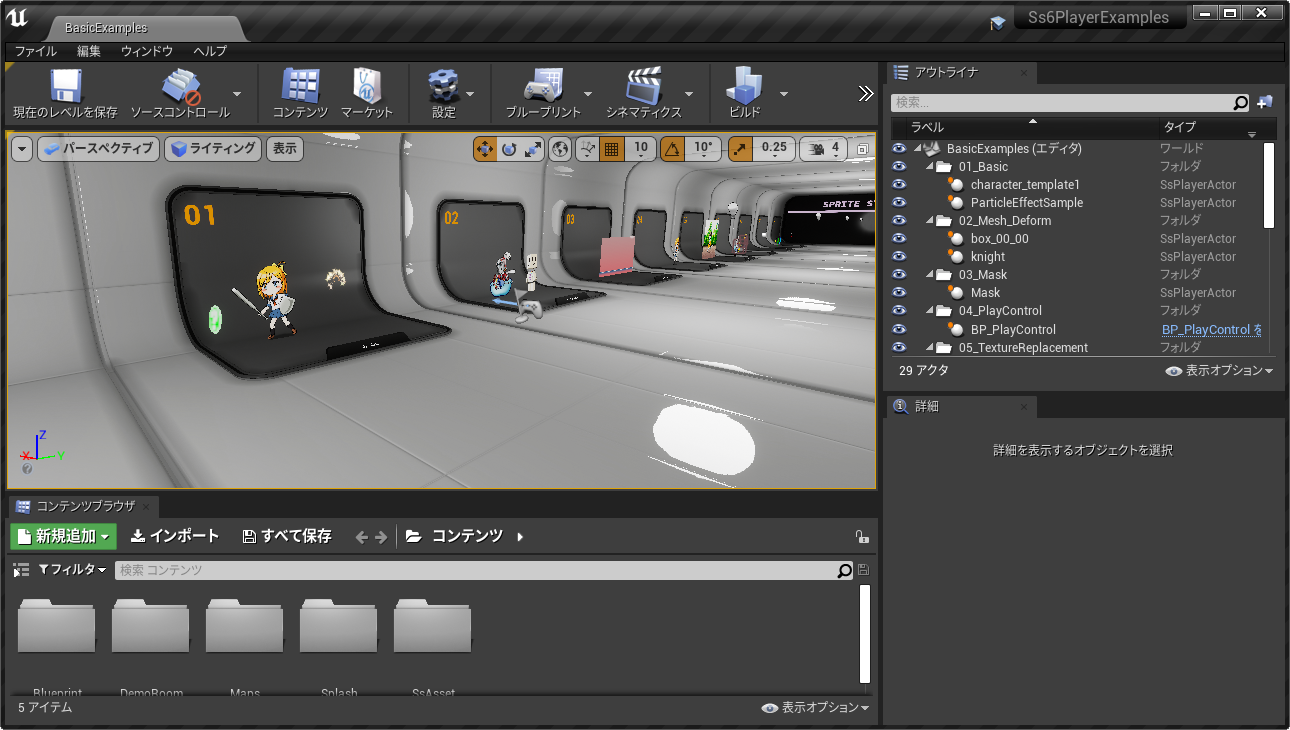
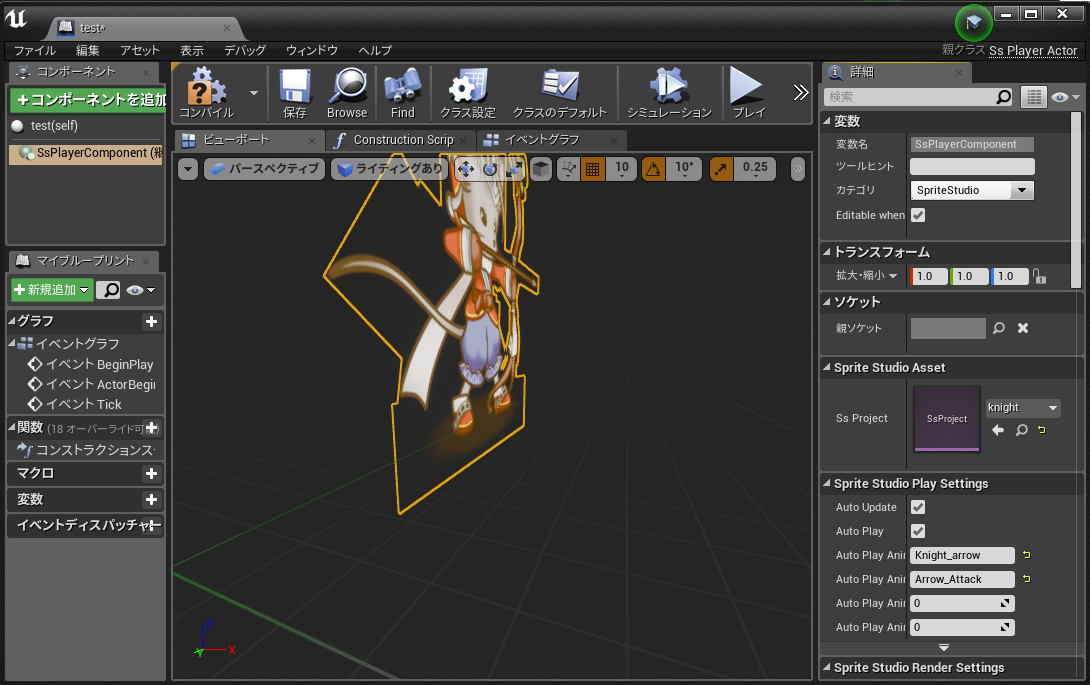
Ss6player For Ue4 Blueprint リファレンス Optpix Help Center




Project Reescave作成記録




Project Reescave作成記録




Ue4 我々はchenjesu W C A Blog




Ue4 Niagaraのエフェクトを再生する Moyasiエフェクト館



Ue4 シーケンサーを使ってみよう トラック編 Let S Enjoy Unreal Engine




アニメーションのプレビュー Unreal Engine ドキュメント




Allright Rigを使ってue4上でアニメーションを調整する 実践編 そらまめゲームブログ




Ue4 13で追加される新機能紹介 Let S Enjoy Unreal Engine



もんしょの巣穴blog Ue4 Umgのアニメーションと動的な配置




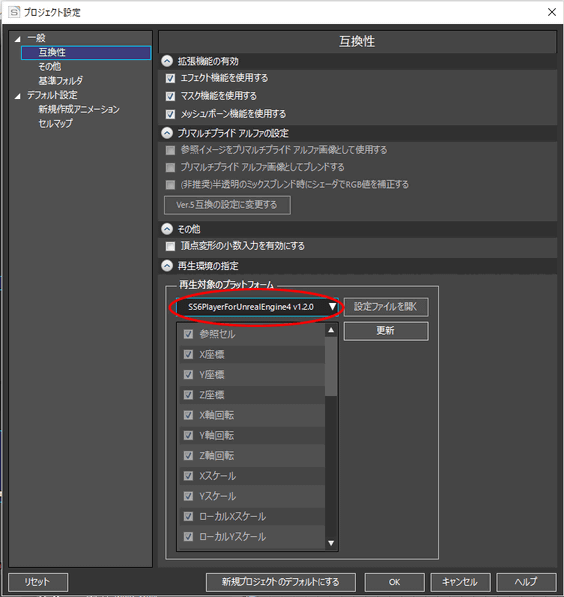
Unreal Engine 4で パッケージ化した際に Ss6player が動作しません Optpix Help Center




Pr パソコン実験工房pc Watch出張所 Supported By パソコン工房 Unreal Engine 4に最適なマシンと開発のはじめ方 公式推奨pcを4モデル発売 Pc Watch




Unreal Engine 4での表示方法 Optpix Help Center




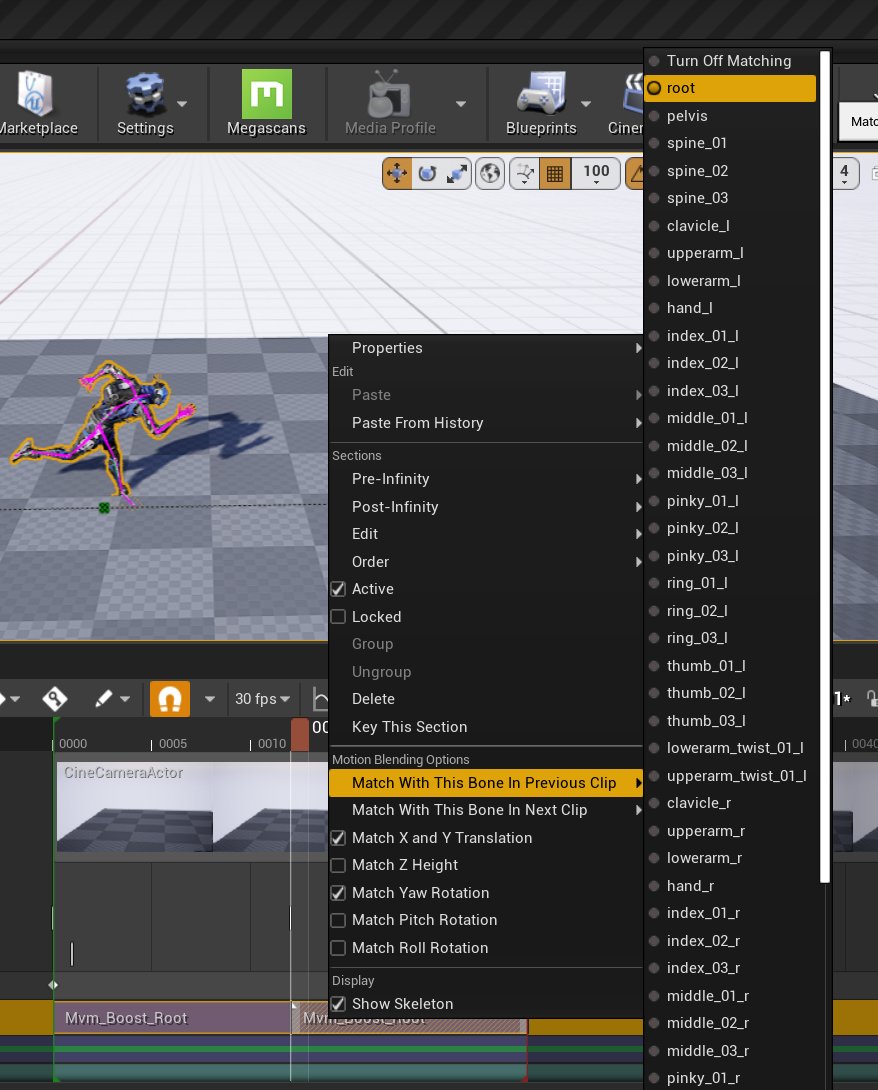
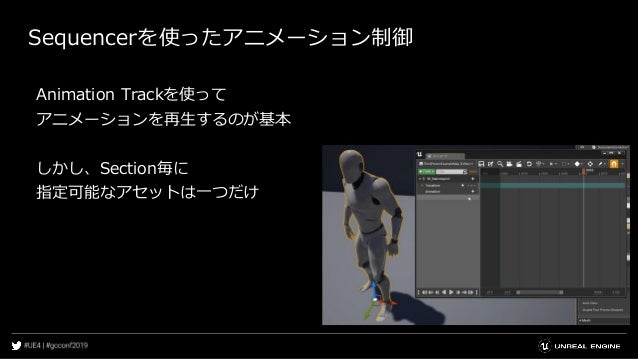
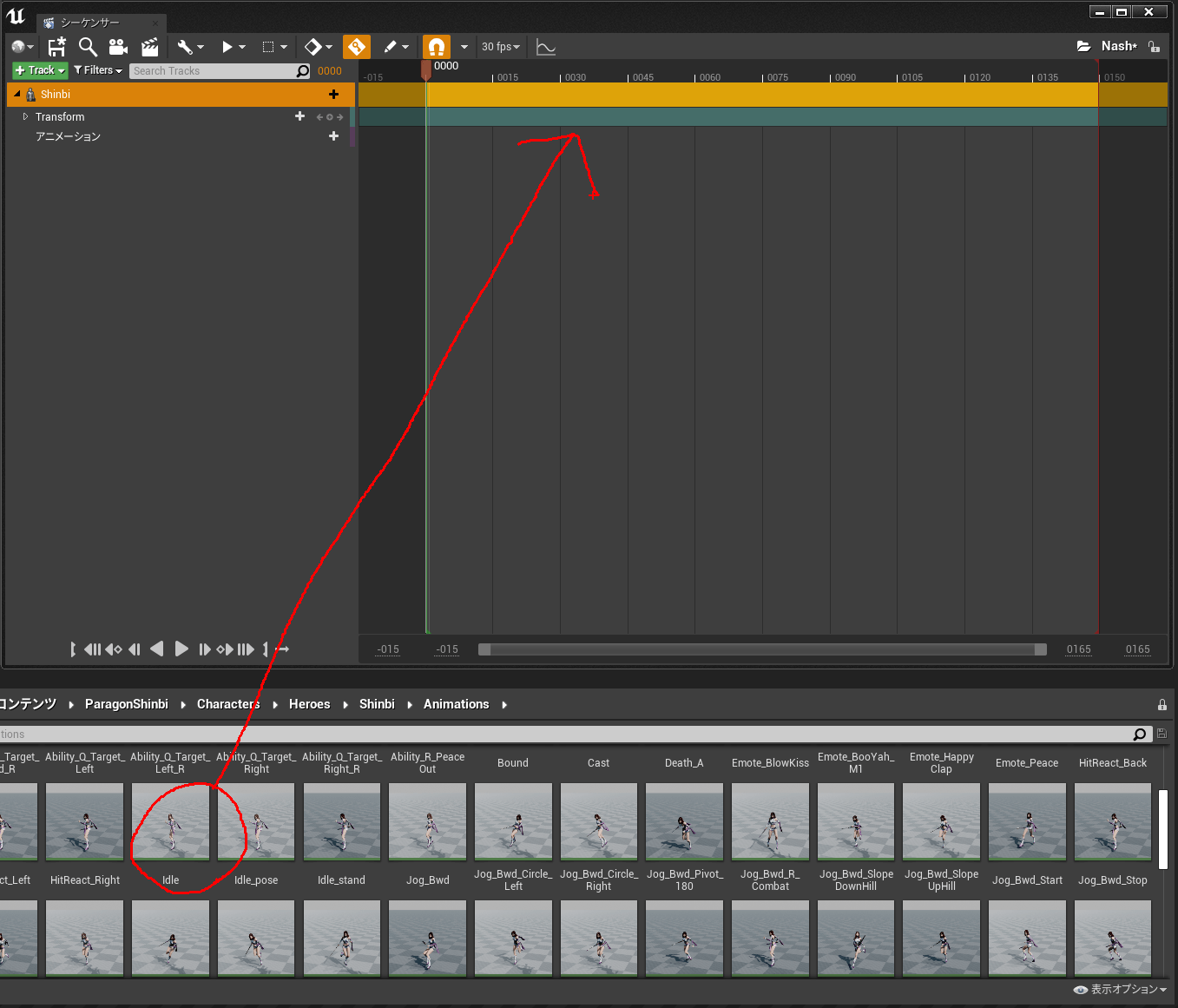
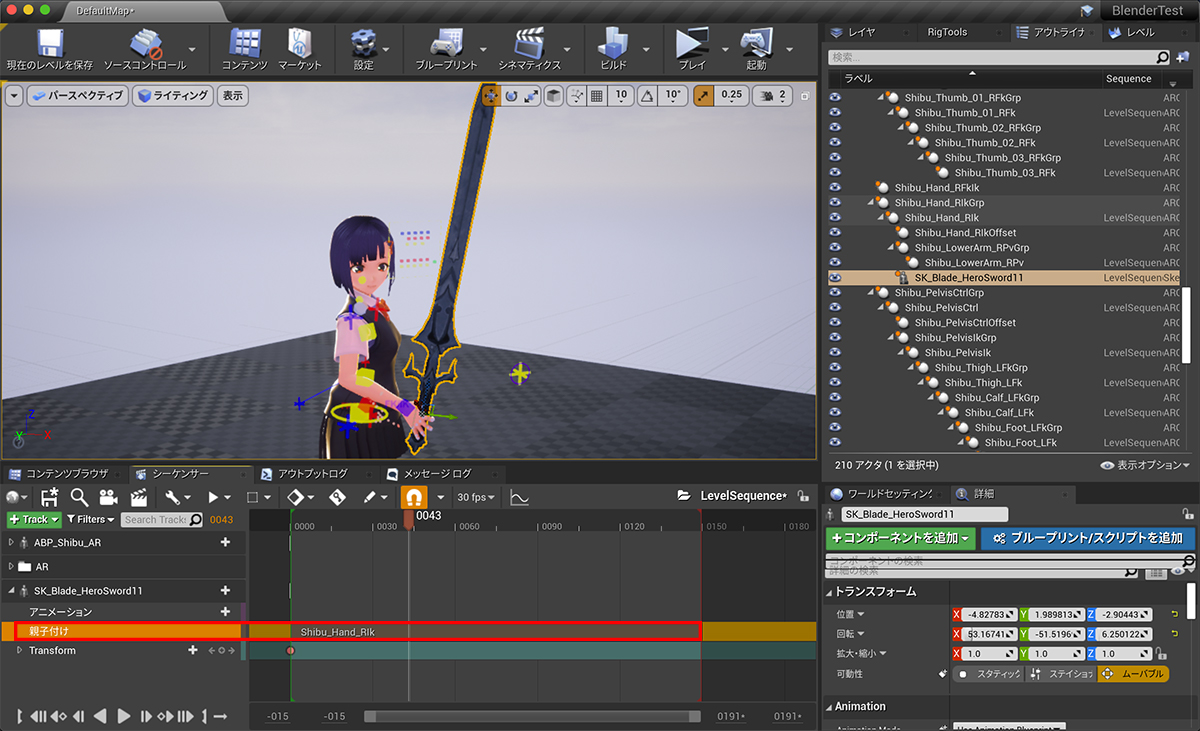
おかず Ue4 26からは Animation Trackのsectionの右クリックメニューから どのボーンを一つ前の状態に合わせるか を設定できる なので ここでrootボーンを設定しておくことで遷移前の アニメーションにおけるrootの移動量を引き継いだ状態で再生できる



私は君の座標を変更した覚えはないぞ 我々はchenjesu W C A Blog




Ue4 我々はchenjesu W C A Blog




Ue4でスマホ向け3d縦スクロール漫画を作ってみた そらまめゲームブログ




アニメーションのプレビュー Unreal Engine ドキュメント




アニメーションのプレビュー Unreal Engine ドキュメント




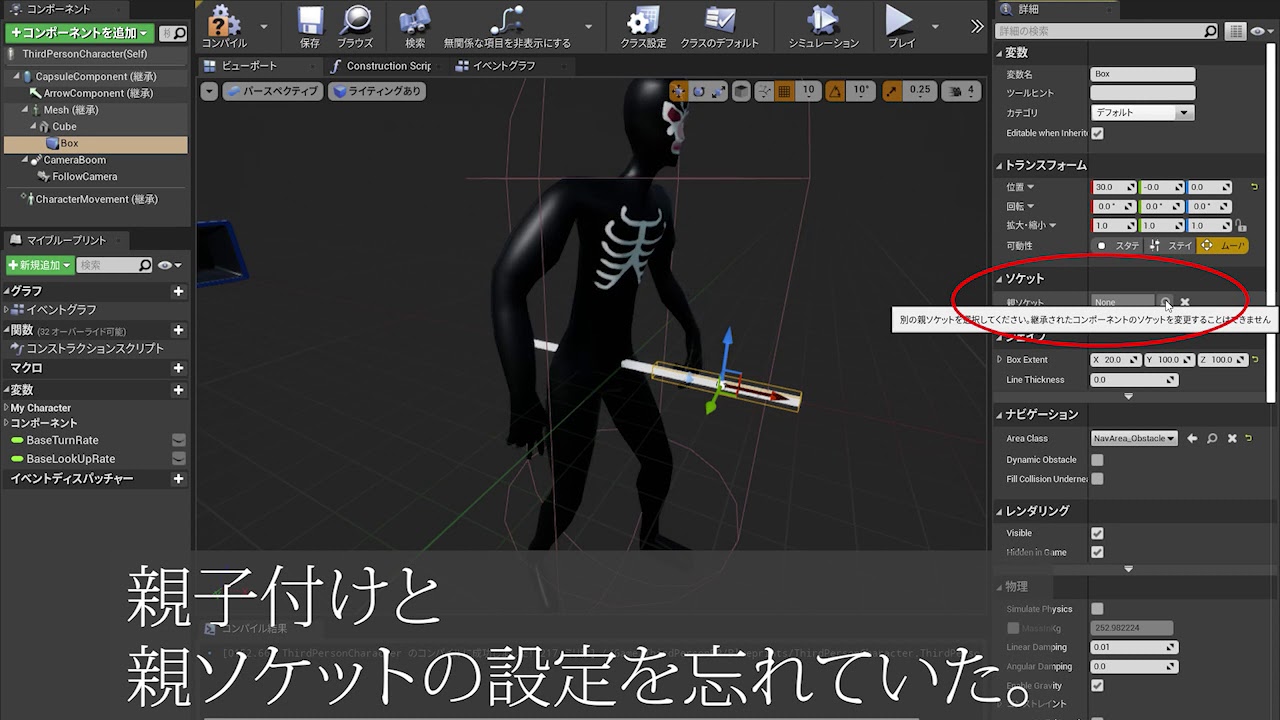
Ue4 Npc1 5 キャラクターに武器を持たせる Youtube




Ue4で格闘ゲームが作れるキャラクターの移動関連のアニメーション入れ替え方法 Ue4で格闘ゲームを作る 遊ぶ




Ue4 連続で同じアニメーションを再生させる方法 アニメーションモンタージュ Unrealengine Qiita




任意の位置からのanimationの2回目の再生について Ue4 Answerhub




アニメーションのプレビュー Unreal Engine ドキュメント




Unreal Engine 4での表示方法 Optpix Help Center




Ue4で格闘ゲームを作る 作り方 プログラムの解説その7 Ue4で格闘ゲームを作る 遊ぶ




Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介




Ue4 アニメーションモンタージュによる連続攻撃 Binto Laboratory




Ue4のallrightrigで必殺技のアニメーションを作成する Ue4で格闘ゲームを作る 遊ぶ




Allright Rigを使ってue4上でアニメーションを調整する 実践編 そらまめゲームブログ




シーケンサで再生 終了位置設定のショートカットが効かない Ue4 Answerhub




Unreal Engine 4 シーケンサーでカットシーンを撮る Youtube




Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介



パーティクル入門 9 アニメーション トレイル エミッタを作る




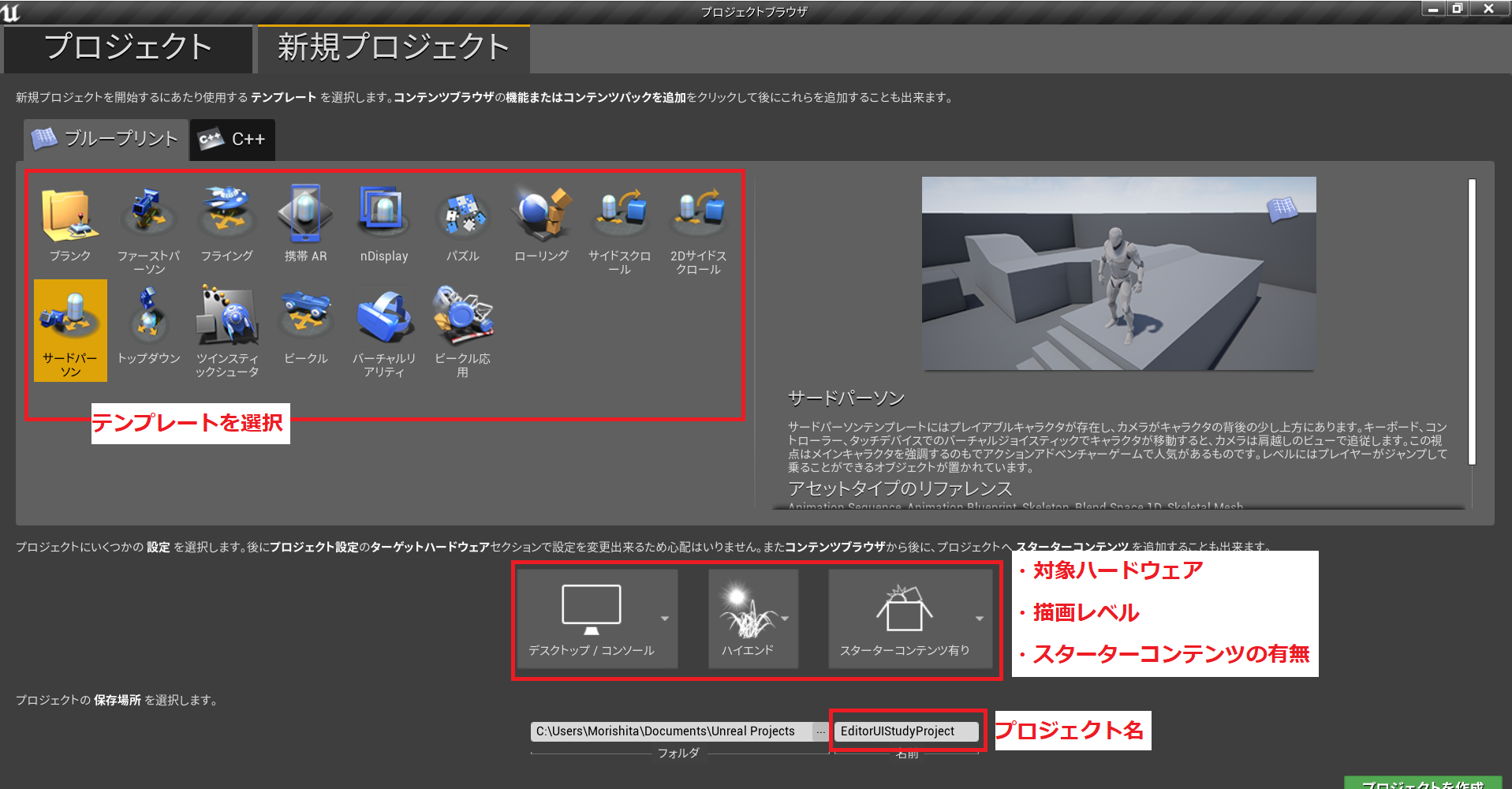
Ue4入門 レベルエディタの使い方 プロジェクトの作成とuiの説明 Tech Projin




オブジェクトの中心位置が再生時に移動してしまう Ue4 Answerhub




アニメーションのプレビュー Unreal Engine ドキュメント




ルートモーションのスタート位置に戻ってしまう Ue4 Answerhub




Ue4 連続で同じアニメーションを再生させる方法 アニメーションモンタージュ Unrealengine Qiita




Criware Unreal Engine 4 プラグインマニュアル アニメーションに音を付ける




アニメーションのプレビュー Unreal Engine ドキュメント




Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介




Aiで移動するcharacterのアニメーションが再生されない Ue4 Answerhub




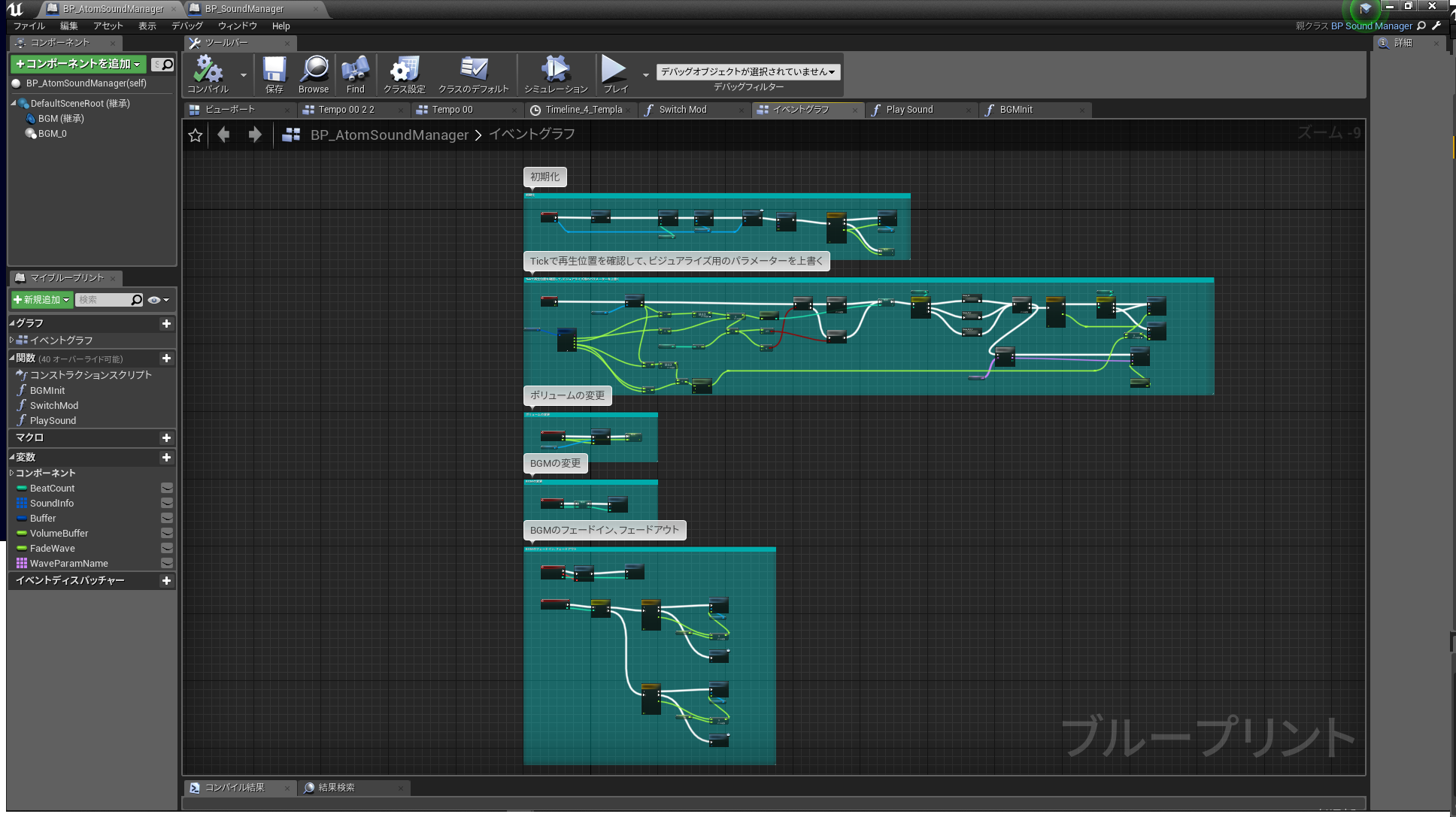
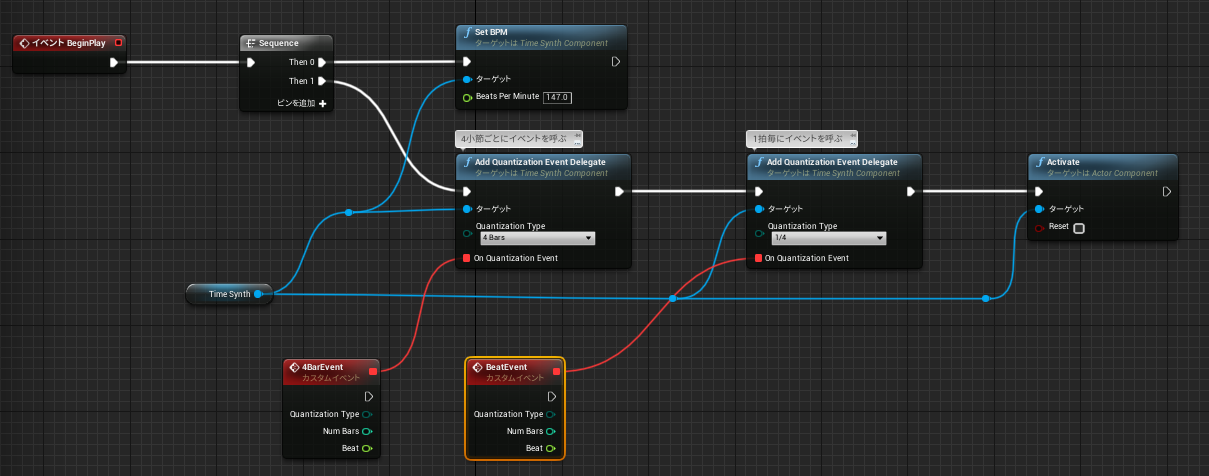
Ue4 Timesynthでbgmに同期した演出を作る 株式会社ヒストリア




Ue4 連続で同じアニメーションを再生させる方法 アニメーションモンタージュ Unrealengine Qiita




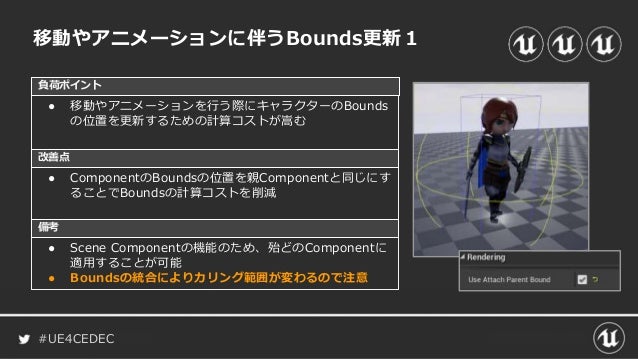
Cedec18 Ue4で多数のキャラクターを生かすためのテクニック




Ue4で格闘ゲームを作る 作り方 プログラムの解説その14 Ue4で格闘ゲームを作る 遊ぶ




Unreal Engine 大塚ヒロのお気楽工作日記




Blueprint Animatioのフレーム指定再生の書き方を知りたい Ue4 Answerhub




Ue4のアニメーションモンタージュを使ってコンボを実装してみる Qiita



サードパーソン ブループリント ゲーム入門 22 Ue4 でアニメーション Notify を作成する




Ue4 アニメーション リターゲット 株式会社ヒストリア



Ue4 シーケンサーを使ってみよう トラック編 Let S Enjoy Unreal Engine



Ue4 Oculus Ofで展示コンテンツをつくった Dizgid Polygon Love




Uiデザイナーのためのue4 Niagara入門 特集 Cgworld Jp




Blueprint Animatioのフレーム指定再生の書き方を知りたい Ue4 Answerhub



Ue4 Time Synthを用いて簡単なリズムゲームを作ってみた2 Orenda




アニメーションのプレビュー Unreal Engine ドキュメント




Ue4で格闘ゲームが作れるキャラクターの移動関連のアニメーション入れ替え方法 Ue4で格闘ゲームを作る 遊ぶ




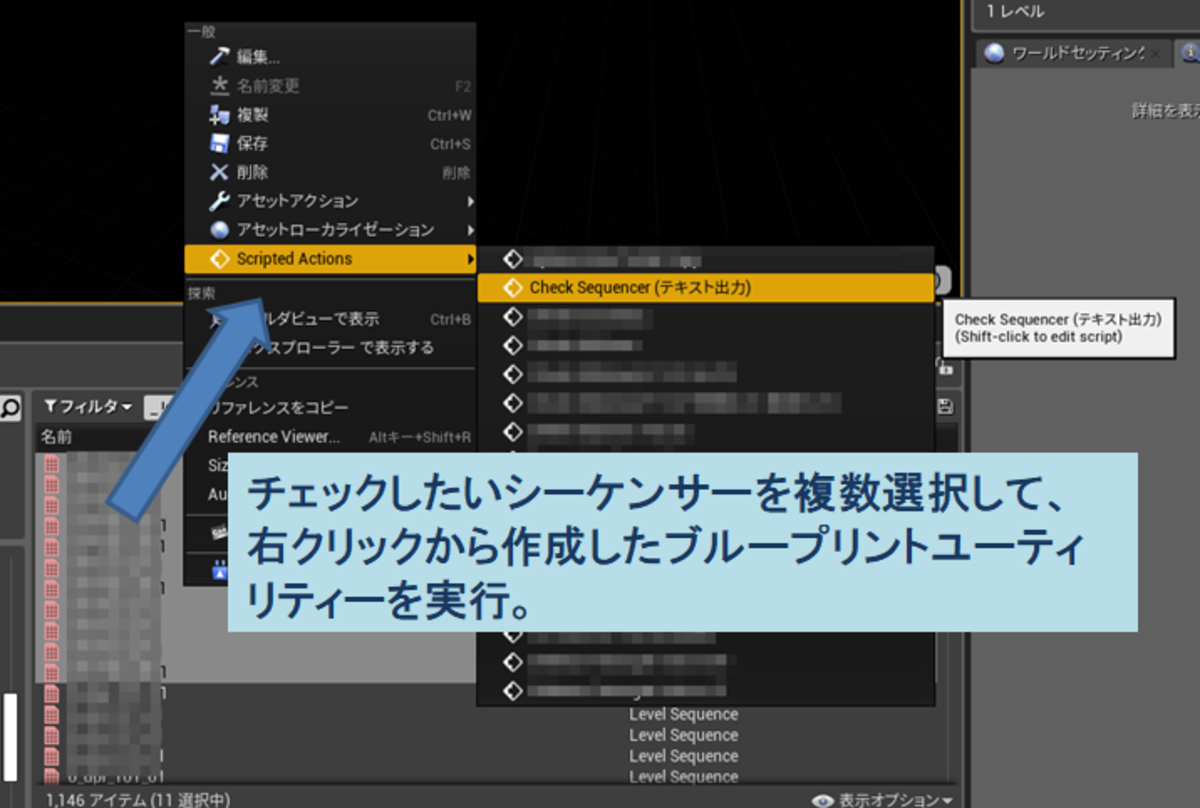
Ue4でシーケンサーをチェックするブルーティリティーを作ろう スタッフブログ 株式会社ジーン Xeen Inc




Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介



もんしょの巣穴blog Ue4 Umgのアニメーションと動的な配置




Ue4 我々はchenjesu W C A Blog




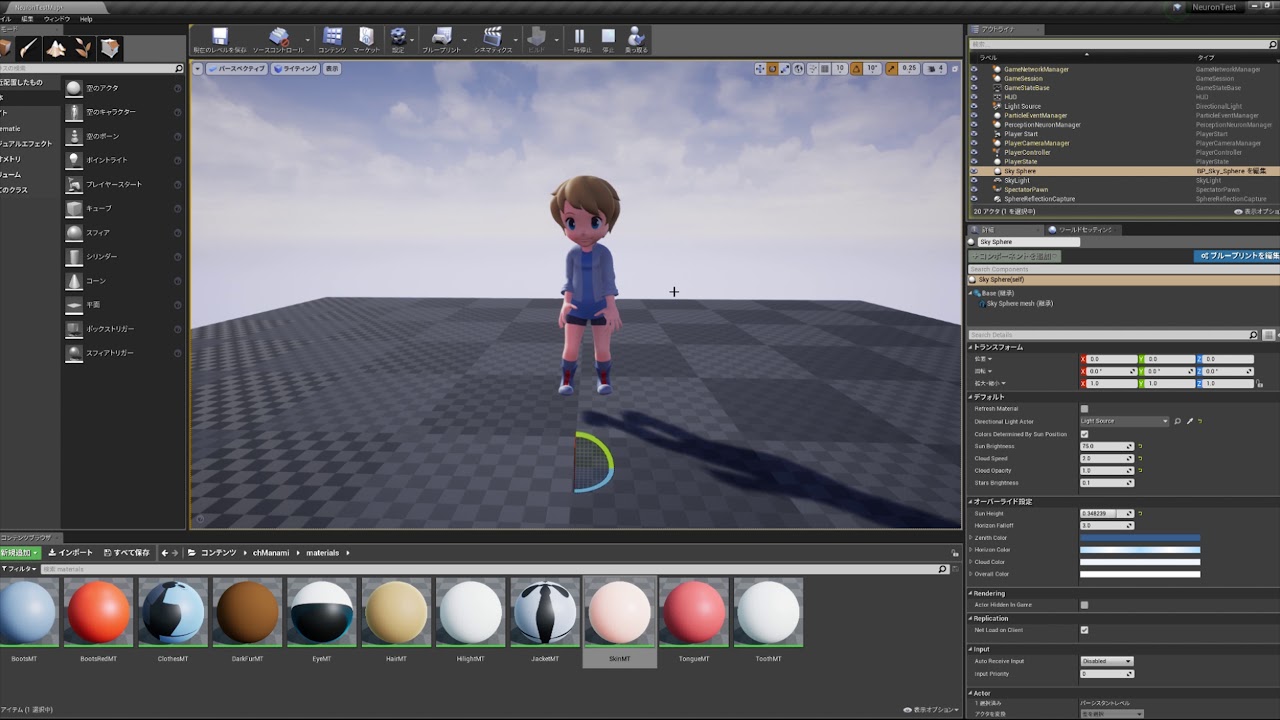
Perception Neuronとunreal Engineでvチューバー風にキャラクターを動かす パソコン工房 Nexmag




Ue4 連続で同じアニメーションを再生させる方法 アニメーションモンタージュ Unrealengine Qiita




Unreal Engine 4での表示方法 Optpix Help Center




Ue4 アニメーション リターゲット 株式会社ヒストリア




ルートモーションのスタート位置に戻ってしまう Ue4 Answerhub




アニメーションのプレビュー Unreal Engine ドキュメント



第14回ue4ぷちコン 振り返り アニメーション Seiko Dev Memo




Ue4 アニメーション リターゲット 株式会社ヒストリア




Ue4 モーション 追加




アニメーションのプレビュー Unreal Engine ドキュメント




知られざるue4の機能を挙げていく




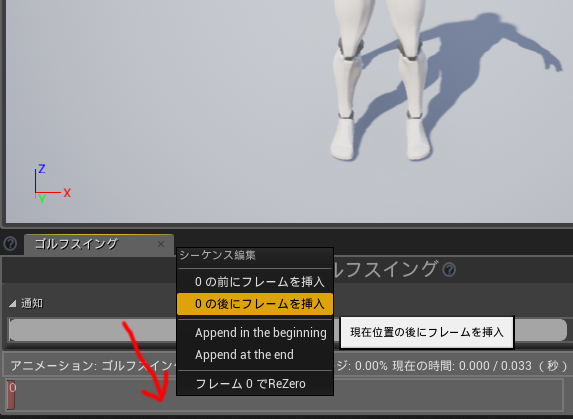
Unreal Engine 4 Ue4 ゴルフゲーム作りへの挑戦 ゴルフスイングの実装その2 アニメーションフレームの追加




アーカイブ 21年04月 凛 Kagring のue4 Ue5とunityとqt勉強中のゲーム制作ブログ



0 件のコメント:
コメントを投稿